Usability testing is like quitting smoking or losing weight. We all know we should do it, but somehow it never quite happens.
Part of the reason for this is that we underestimate the benefits that usability testing provides and overestimate the work involved. In this post, I hope to redress the balance.
You might also like: How to Build Usability Testing Into Everything You Do.
The hidden benefit of usability testing
Most of us are selfish. We all know usability testing is helpful for users, because it results in easy-to-use websites. We even understand it helps clients, because it will improve conversion. But what about us? How does it help those of us who build websites? If it doesn’t help us, then why should we bother?
But usability testing does help us by providing evidence to support our approach . That helps improve our credibility with clients by proving to them we know what we are doing. It also reduces debate and achieves design sign-off. In short, it makes our projects more profitable and less painful.
. That helps improve our credibility with clients by proving to them we know what we are doing. It also reduces debate and achieves design sign-off. In short, it makes our projects more profitable and less painful.
Not only is usability testing beneficial to you personally, but it’s also a lot easier than you think. There are a growing number of tools out there to help you test usability. Below are five tools in particular that will create a better experience for users, improve conversion, and convince clients of your approach.
These are:
Let’s take a closer look at each.
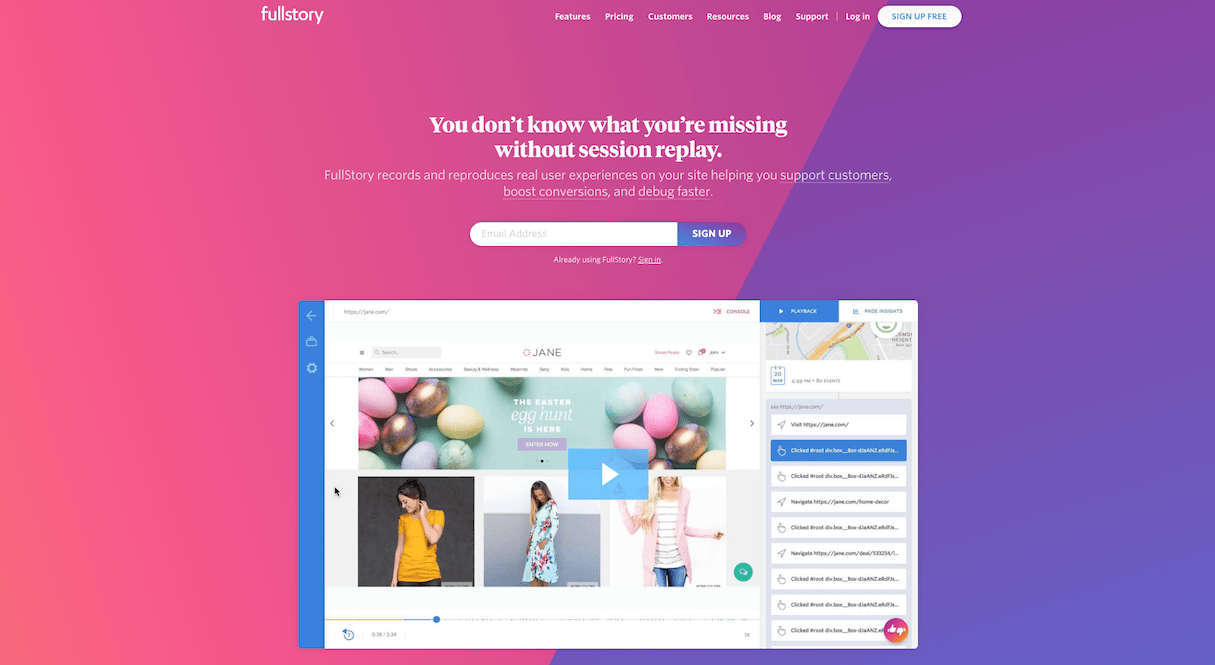
1. Watch real users with Fullstory
Fullstory is a session recorder. A session recorder allows you to watch a playback of real users navigating your site. But Fullstory is no ordinary session recorder—in addition to recording users’ actions, Fullstory records every event happening on your site. That means you can find out pretty much anything that users have been doing on your site as far back as the day you installed it.

For example, let's say you wanted to prove to a client that users found their site frustrating. You could use Fullstory to create a compilation video of every user who has rage-clicked out of frustration in the last six months. That’s a pretty compelling case.
Of course, it would be even more potent if your client could hear how frustrated people are. That’s where Lookback comes in.
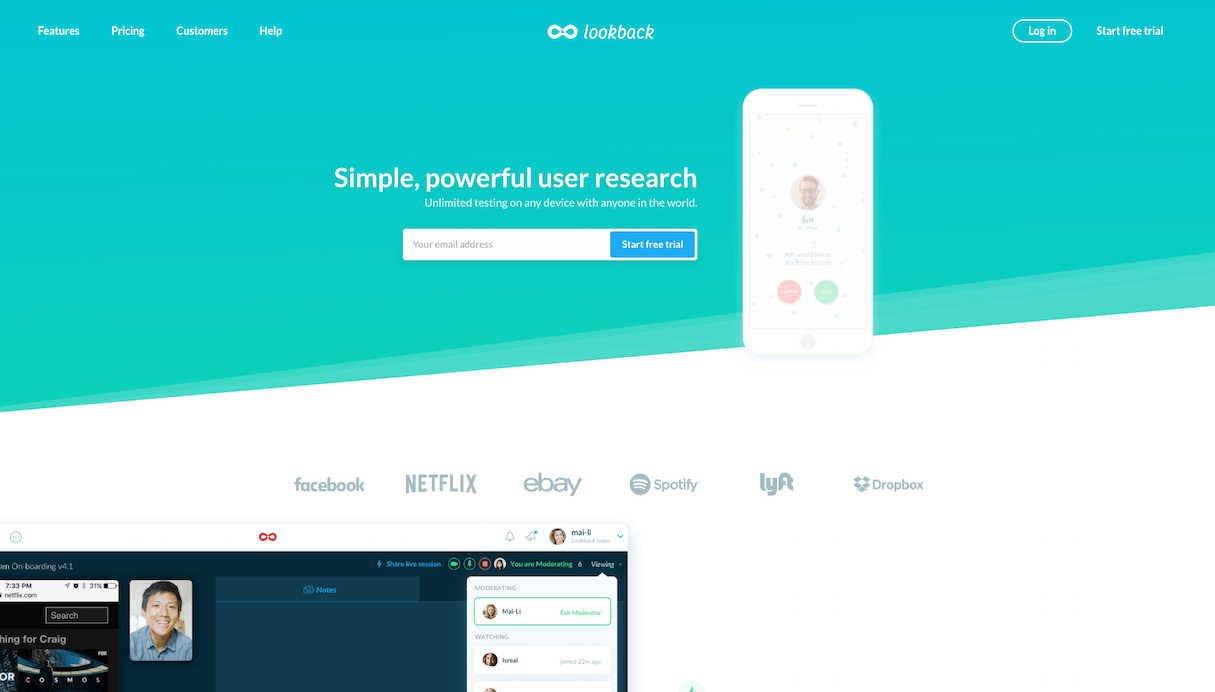
2. Create user videos with Lookback
Lookback is, in my opinion, the best usability testing tool on the market. It allows you to capture both the user's screen and their face via the webcam. Most importantly, it also records what they say in your usability test sessions.

Better still, it makes it easy to edit these videos and combine them into a showreel that you can use with clients. Now you have video evidence that they love your design or hate the existing site.
Lookback even helps make it easier for you to find time to meet with participants. It allows you to test with users remotely and talk to them as if over Skype. It even allows you to set tests that users carry out by themselves.
Of course, finding participants isn’t easy either. Fortunately, UserTesting can help with that.
You might also like: Developing Shopify Themes with Accessibility in Mind.
3. Find users with UserTesting
Finding people to test with can be time-consuming and frustrating, but UserTesting solves this problem. With access to over a million people, UserTesting allows you to identify who you are looking for and what device you want them to use.

All you need to do is set those participants a task, and you will get back a video of them doing it, including audio of them speaking their thoughts as they go. Best of all, you typically start receiving videos in as little as an hour.
UserTesting is perfect for resolving disagreements over whether an approach is working. Just test it with some real users and get your answer within the hour.
Are you building products for an international audience? Learn how pseudo-localization can make that process easier.
But what about when you disagree over different approaches? That is where Helio can help.
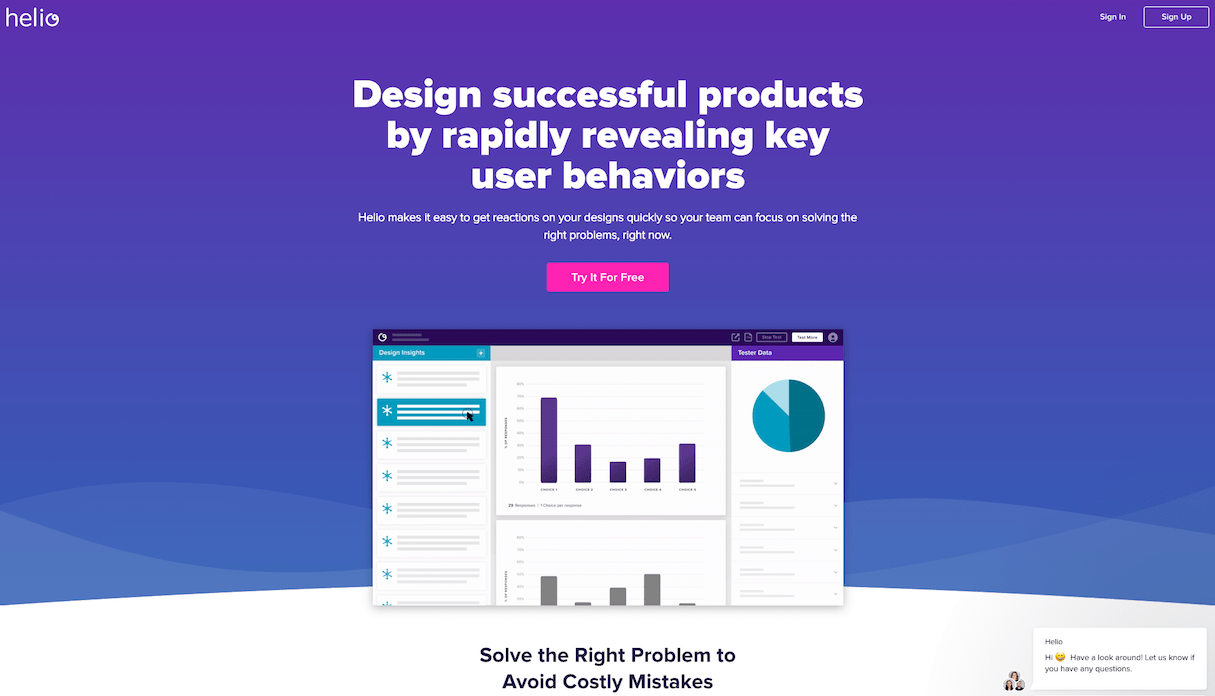
4. Decide design direction with Helio
While the other tools we have discussed so far are great for testing interactive wireframes and prototypes, Helio is ideal for testing design variations. That makes it perfect for resolving those debates about which design approach is best.

Merely visualize different approaches to your design, and use Helio to put it in front of real users. They can then choose between those options and provide feedback on why.
But multi-variance testing is not the only test Helio provides. You can test a variety of other factors too. For example, you can carry out first click tests, net promoter scoring, or even semantic differential testing.
In short, Helio provides you with evidence to show clients that the design is right for your audience even if they might not like it.
Also, like UserTesting, Helio will help you source participants that meet the criteria of your audience, ensuring your results are as accurate as possible.
What Helio is not as good at is telling whether users have spotted a call to action or other critical screen elements. For that, you will need Real Eye.
5. Track user attention with Real Eye
Real Eye is an impressive piece of technology, as it succeeds in making eye-tracking accessible to anybody.

Traditionally, eye tracking has been an expensive and frankly unwieldy business, requiring specialist headsets that participants are required to wear. Real Eye replaces all of that with the webcam on your laptop.
The result of all this fancy facial processing is that you can see a heat map of exactly where users look when using your site. That means you can be sure that the visual hierarchy of your site is working
You might also like: The Top 4 Reasons Users Abandon Their Carts and What to Do About it.
No excuse not to test
What all of these great tools demonstrate is that there is no excuse for not testing with real users . It is cheap, fast, and convenient. More than that, it will improve the conversion rate and create a better experience.
. It is cheap, fast, and convenient. More than that, it will improve the conversion rate and create a better experience.
Most of all, it will ensure your projects remain profitable by avoiding endless iterations and protracted debates about the best design approach.
Read more
- Building a Clickable Call-to-Action Button for Your Shopify Theme
- UI of the Future: The Basic Principles of Conversational User Interfaces
- Lean UX: A Guide for Remote Teams
- 5 Common Digital Content Problems and How to Avoid Them
- How to Use Eye Tracking in Usability Tests
- Typography in UI Design
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- Is Your Mental Model a Confusing Mess to Users?
Have you used usability testing tools before? Let us know in the comments below!

