We all know we should do usability testing, but many of us struggle to find the time and budget. So how can we make it happen as a regular part of our workflow?
Don’t worry. This is not another post lecturing you about the importance of usability testing. If you are a professional web designer you already know that. This is especially true if you are building an ecommerce site. Even the smallest change can impact conversion rates.
Don’t worry. This is not another post lecturing you about the importance of usability testing.
No, this post is about actually making that usability testing happen. Because, let’s be honest, it doesn’t happen as much as it should. Time and budgetary constraints often push it out of our workflow. Yet when we explain how important usability testing is to clients and bosses, they don’t get it.
So how do we address the issues of time, money, and the challenge of convincing clients? Let’s start with making the case for usability testing.
You might also like: Why, How, and When to Utilize Usability Testing.
1. Making the case for usability testing
The first thing to say is that in many ways you shouldn’t have to make the case for usability testing. You don’t have to make the case for any other aspect of how you do your job, so why do you have to make the case for that? Do you have to justify to your client why you produce a design comp? Or why you experiment with different approaches to typography? In the same way, usability testing should just be a part of your normal workflow.
The problem is that we often draw attention to the cost of usability testing. We show it in pricing tables as a separate line item. We also list it as a distinct task in our project plans. By drawing attention to it in this way, we encourage clients to challenge the need for it.
This is partly because we approach usability testing in the wrong way . We should be testing a little and often throughout a project. Instead, we add a single block of time dedicated to it towards the end. This is a bad approach for two reasons.
. We should be testing a little and often throughout a project. Instead, we add a single block of time dedicated to it towards the end. This is a bad approach for two reasons.
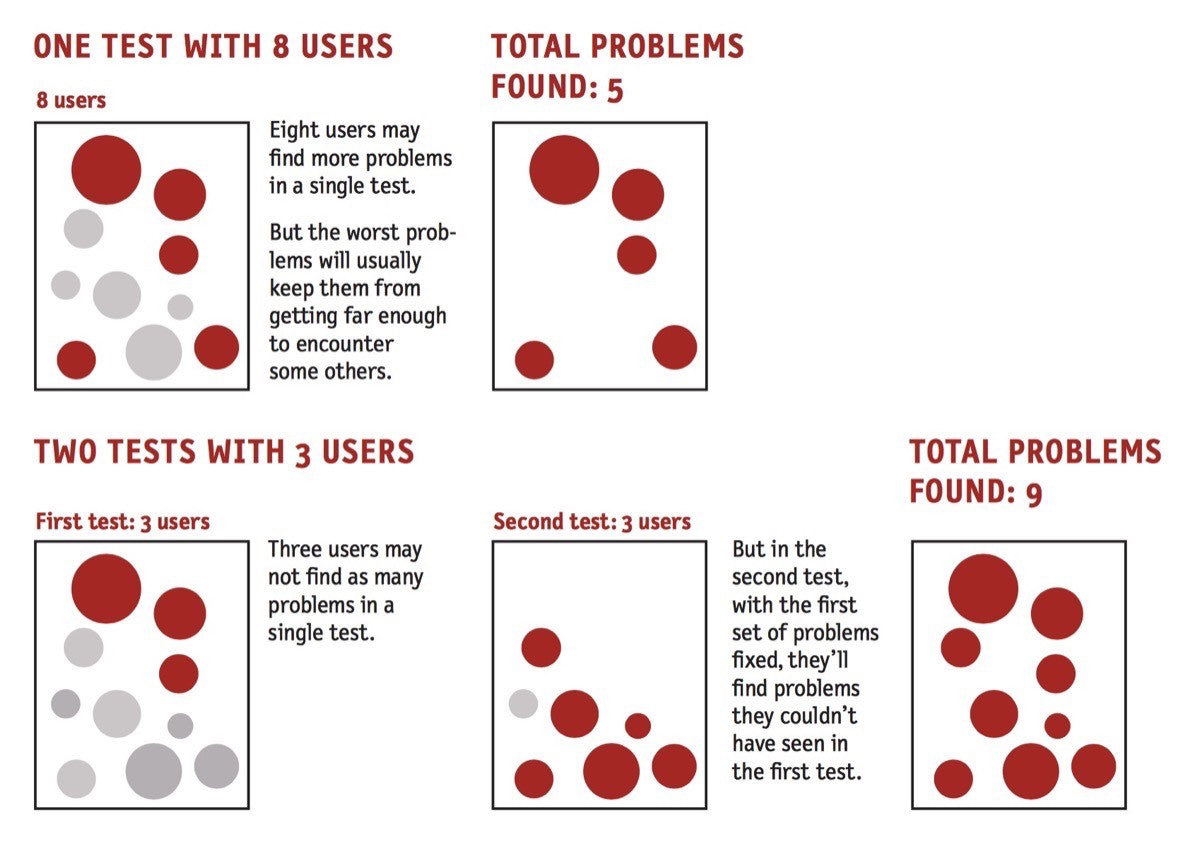
First, it is not the best way to do testing. Usability testing is much more effective when you run many rounds throughout the project . This identifies more problems that need fixing than a single round. But it also identifies those problems earlier in the project, when the cost of fixing them is less.
. This identifies more problems that need fixing than a single round. But it also identifies those problems earlier in the project, when the cost of fixing them is less.

Second, it is harder to hide a single large block of testing in your project plan. Effectively, you draw attention to it as an extra cost in the project. But if you spread your testing throughout the project it looks like a part of business as usual. This is exactly what it should be.
But I still need to justify testing
I accept we can't always avoid a conversation about the value of usability testing. Instead of getting into debates about its benefits, the best approach is to suggest trying it.
Even a single round of testing with just three participants is often enough to prove its value. You will identify problems that would have been much more expensive to fix post-launch. Problems that would have reduced the conversion rate, especially on an ecommerce site.
Even a single round of testing with just three participants is often enough to prove its value.
But even more compelling is showing the clients the result of those usability tests. In an ideal world, the client should watch the tests themselves. But failing that you can show them a highlight video of key moments. In my experience, once somebody sees usability testing in action they stop doubting its value.
It might be that you need to carry out that first round of usability testing yourself. You may even have to pay for it, and do it in your own time. But I promise you, it will be worth it in the long run.
Whether you’re paying for usability testing, or the client is covering it, you will want to keep the cost down. Few companies have the budget for expensive usability testing. So how can we make usability testing as cheap as possible?
2. Keeping the cost down
Usability testing does not need to be expensive . You do not need a usability lab or a professional facilitator. You can do it yourself with minimal equipment and no experience.
. You do not need a usability lab or a professional facilitator. You can do it yourself with minimal equipment and no experience.
For a start, don’t worry about getting exactly the right people. Almost anybody will do, unless you have an audience with unusual needs; an audience such as the elderly or children. Most of us encounter the same usability challenges no matter our background or education.
In fact, you can use anybody outside of those working on the project or those familiar with it in some way. I often use friends and family, or those I know through social media.
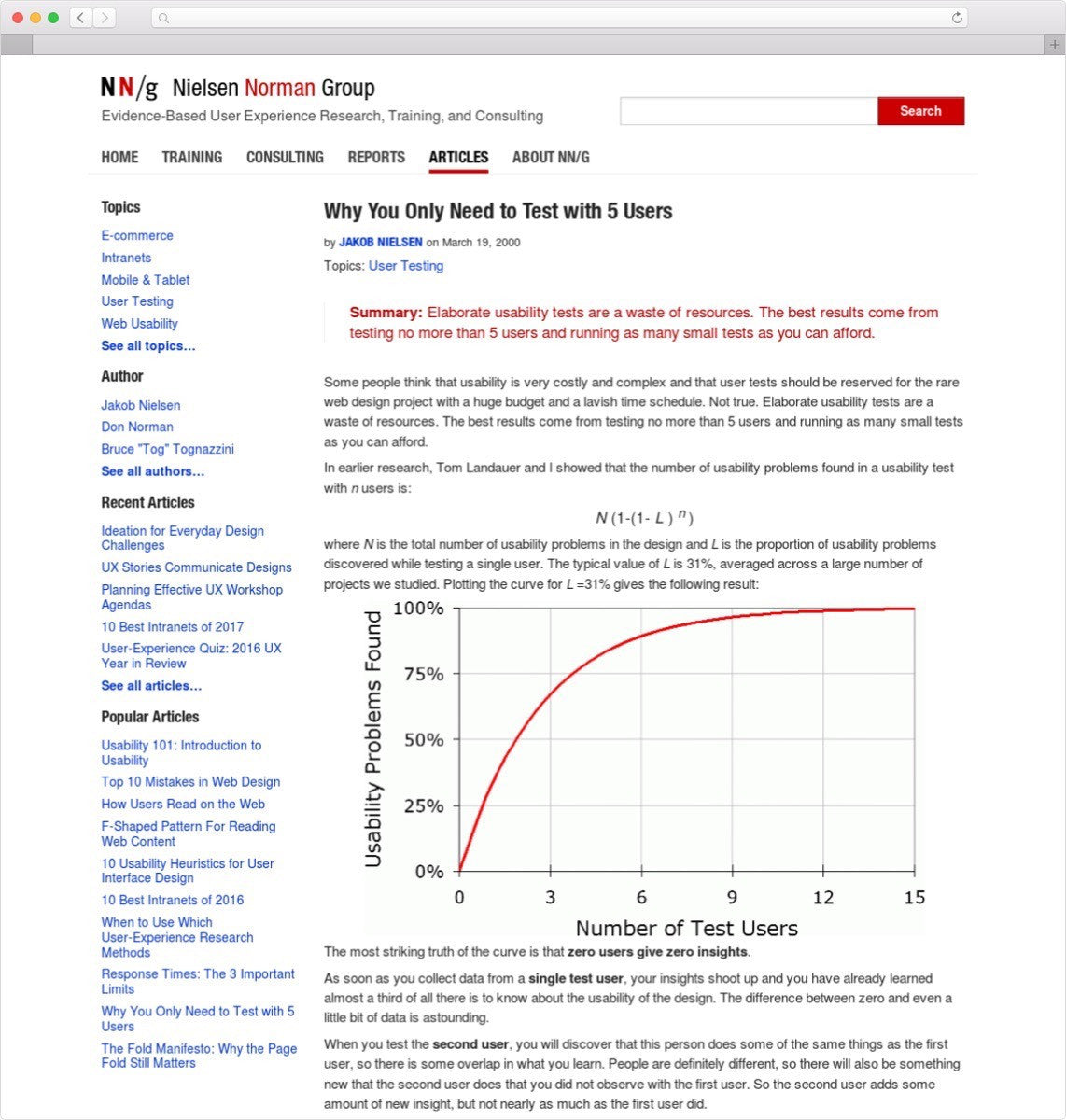
You also only need five people for each round of testing. As Jakob Nielsen explains, more than six people provides diminishing returns. Adding more people does not uncover a corresponding number of new problems.
You also only need five people for each round of testing. As Jakob Nielsen explains, more than six people provides diminishing returns.
The reason for this is simple. Most of us struggle with the same issues. In tests, you see people getting stuck on the same problem time and again. In the end, it’s better to stop testing, fix the problem, and run another round of testing. This means that people can progress past the initial issues. That uncovers more problems deeper in the experience.

You also don’t need any special equipment. A laptop with a webcam and microphone is all you need. There are lots of applications that will record the screen and the user through the webcam at the same time. But I use a web app called lookback.io.
One of the things I like about this application is that you’re not limited to testing with people in the same room. You can test with people remotely too. This can be another big cost saving as you don’t need to cover people’s travel expenses. Instead, you can speak to them through VoIP and watch them complete tasks on their screen. You can even see them through their webcam.

Whether in person or remote, the software allows you to record and edit tests for later reference. This makes them an invaluable tool in resolving disagreements later in the project. This helps justify the time required for testing.
Are you building products for an international audience? Learn how pseudo-localization can make the process easier.
You might also like: How to Conduct Research That Drives A/B Testing.
3. Finding the time
There is a belief that usability testing takes too much time. But in my experience it will save time on a project. This is because usability testing is such an effective way of resolving disagreements. We can agonize for hours over the best approach, when a few minutes of testing would let you know for sure.
There is a belief that usability testing takes too much time. But in my experience it will save time on a project.
But the time savings do not stop there. Usability testing will also help identify problems early. Problems that would be time consuming to fix later.
That said, it’s not always easy to make that argument to a client or boss who has not seen usability testing in action. This means it’s necessary to keep our initial usability testing lightweight . This will allow us to do it as fast as possible.
. This will allow us to do it as fast as possible.
One option is to reduce your initial testing to what has become known as “corridor testing.” Instead of formal usability testing, you get up from your desk and grab a few minutes of somebody’s time. It’s completely informal; no need to book a room, record the session, or arrange a meeting. You just show your work to whoever you can find, and have a quick chat.
You can do this with no disruption to your workflow and without having to wait to arrange a test session.
There are also services like usertesting.com. This site allows you to submit a task you wish users to complete. They then go away and find somebody to complete that task. What makes this service so useful is that you do not need to waste any time arranging the test session. What’s more, in my experience, you often get results back in under an hour.

If you don’t want to pay for usertesting.com, use your Twitter and Facebook channels. It’s easy to do quick and informal tests with people from your social media network. You can either connect with them via lookback.io, or point them to a test they can do themselves. By using automated tests, you can test with more people and not have to oversee each test yourself.
For more basic tests on static design comps, you might wish to consider a tool like Verify. Verify provides a link to a test that you can share on social media, helping you get almost instant results.
You might also like: 8 Usability Metrics Tech Teams Can Use To Analyze User Behaviour.
No excuses
As you can see there is little reason why usability testing cannot become a standard part of our workflow. Combined with analytics analysis and multivariate testing, it will have a big impact on the conversion rate of your client’s ecommerce site.
Read more
- The Ultimate Secret to Increasing Your Online Conversion Rate
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- How to Use Eye Tracking in Usability Tests
- 5 Common Digital Content Problems and How to Avoid Them
- When Should You Personalize The Ecommerce Experience?
- Tips for Creating Multilingual Digital Products
- Speed Things Up: Designing a Fast Experience for Better Mobile UX
- The Benefits of Using a UI Kit
- What to Consider When Planning a Website Redesign
- Typography in UI Design
What tools do you use to perform usability testing? Tell us in the comments section below.

