A beautiful store is great, but it’s more important to convert visitors into paying customers. Measuring usability is a key skill that developers can learn to create stores that deliver results.
Within your analytics tools are a lot of measurements for user experience (UX), but they’re often overlooked. UX measurements show user behavior, and lead to a deeper understanding of the experience users are having on your site. It’s not always the prettiest, coolest, or most modern looking that sells the best.
If you want your sites to work better, this post will walk you through eight usability metrics that can help you build more effective stores. These metrics are important because they come from real people’s actions, and are not based on assumptions used to create a store’s design.
"These metrics are important because they come from real people’s actions."
1. Load time
Unfortunately, visitors are not as patient as you want them to be. In fact, they’re even less patient than Google: they give your site about two seconds to load, or they leave.
Even if they don’t abandon the site when load times are slow, their experience starts off badly, and they’re less likely to spend. This, of course, affects profitability; a small technical issue can ruin all other efforts to grow traffic, acquire customers, and increase conversions and retention.
What can you do to improve site loading speed?
- Invest in reliable hosting that can support heavy traffic.
- Watch image size. Ecommerce is a visual business, so sites can get slowed down. Use image optimization tools so that visuals load fast, while the quality remains intact.
- Don’t forget browser caching to save time on every new page opened.
- Compress your CSS and JavaScript files.
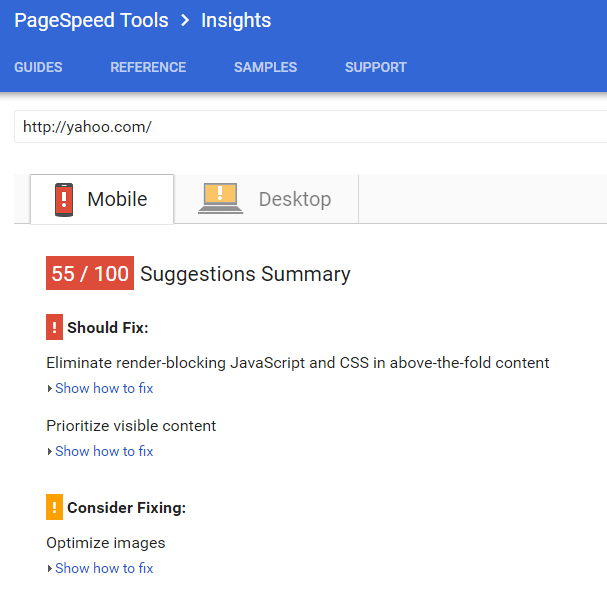
- Google’s PageSpeed Insights tool is a great first step for building sites.

You might also like: App Performance: How the Wiser Team is Keeping Stores Fast.
2. Bounce rate
Not every one-page visit of your client's Shopify site should be considered a bounce. The point is to convert or to complete the desired action, and visitors may complete these goals on one page.
To accurately evaluate your landing pages, you should account for such cases.
First, in your Google Analytics, go to Audience, and then Behavior.
Apply Sessions with Conversions, Sessions with transactions segments (see the gif below), and look at the session duration. That’s how long it takes, on average, for visitors to complete a conversion or transaction on your site (for example, five minutes). That becomes your benchmark for how long it takes a user to interact meaningfully with your site. Anything less is considered browsing, while it’s expected that longer sessions indicate deep interest.

Now, since you can’t see how much time visitors spend on a page (when they don’t go to another page of the site) to compare to the benchmark, work around it by adding an event of “proof of engagement.”
The formula to use is:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`
Where X minutes is the amount of time you found was needed for a conversion.
This way, you’ll see how many of the bounces are actually active engagement with your site, with time spent over the minimum you set. You can rule those out, and your bounce rate will go down significantly.
If you want to learn more, Optimize Smart’s article Adjusting Bounce Rate in Google Analytics gives a nice deep dive into the full method.
3. Navigation
Navigation is there for a reason, and it’s definitely not to confuse or frustrate visitors.
Regardless of what “looks better” or is modern in UX, you should first focus on making it functional and intuitive for the store’s visitors. Do you really need a hamburger menu? Or could you make it clearer?
"Regardless of what “looks better” or is modern in UX, you should first focus on making it functional and intuitive for the store’s visitors."
A few basics to keep in mind:
- Specific labels help people find what they’re looking for. Make it clear what’s in there.
- Group products as customers expect them to be. For example, a sports gear site can only benefit from categorizing by sport.
- Add subcategories that layer out nicely if really needed.
- Since a Shopify store’s main purpose is to sell products, the main navigation bar should carry the product categories. Any other elements like Brand Story, Manufacturing Process, About Us, Terms and Conditions, etc. should find another home.
- If it’s in the store’s strategy to emphasize another element, like the manufacturing process, it can be prominently displayed on a home page, or added on each product page.
You might also like: What it Takes to Build for Success on the Shopify Theme Store.
4. Page views per visit (aka sessions)
While not so important on its own, this metric shows the effectiveness of the experience flow.
When designing a Shopify store, you probably have a desired experience flow in mind. How many pages should it take for a visitor to complete a purchase? Six? Ten?
If users drop out earlier (make fewer steps), your engagement may be bad and you might have problems with traffic or credibility. If, on the other hand, the customer journey winds back and forth, taking too many steps, your navigation is not working properly and users are becoming confused. You can fix it in some of the following ways:
- A prominent FAQ page or section covering shipping and returns.
- Related product suggestions.
- Size charts or anything similar that helps people choose, on every product page.
- Tutorials on product pages.
- Clear categorization.
- If you have two very distinctive customer groups, like business vs. end consumers (or men and women), lead them down separate flows right from the homepage.
- Proof of quality, patents, certifications, memberships and any other credibility boosters on the homepage, should preferably be placed above the fold.
- If you know all your customers go through a certain selection process—like browsing a lookbook, comparing sizes, and then ordering—make this process a standard procedure for all new customers. This will streamline the shopping experience and minimize returns.
Whatever flow you have created, chances are many users won’t follow it. So make it easy for users to go back and find the right path if they get lost.
You might also like: Task Modeling User Needs for Ecommerce Design.
5. Session length
In addition to page views, the time spent on those pages is important for conversions.
The time required for meaningful engagement with an online store can be identified in Google Analytics, using the same method we showed for adjusting bounce rate. You’ll see how much time it takes to complete a purchase on the site you created.
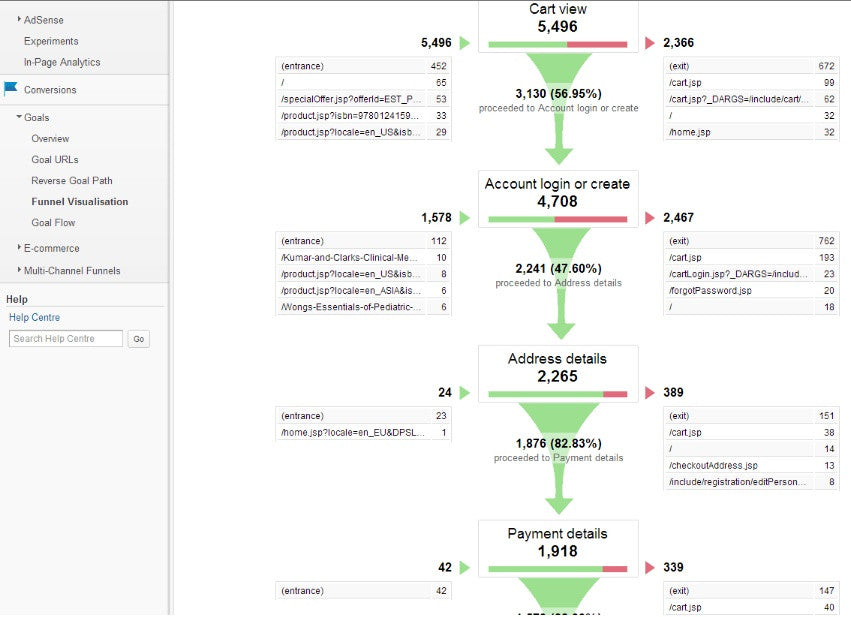
The next step would be to analyze the best-converting flow using funnels. What pages are included in this conversion flow, and how do they lead to the next page? That’s the flow you want to recreate for all other possible paths. To do this:
- Direct more traffic to your better-converting pages.
- Improve underperforming pages to look more like the better performing ones.
- Once you’ve found CTAs and interlinking that works, use it throughout the site.
- If you have special landing pages for specific traffic sources and they work, do it for all different traffic sources.
The point is to eliminate dead ends, and direct visitors through a well-functioning flow.
You might also like: 8 Growth Metrics Every App Developer Should Track.
6. Failed internal search
On-site search is a gold mine of information. It gives insight into what’s missing or hard to find on your site, the words customers use to describe what they’re looking for, and where navigation does not work.
If you can fix only one thing at a time, go with the internal search. It’ll point you to other areas in need of improvement.

How to avoid internal search failure
1. Make sure your search box returns results
When people search for something on your site, they’re taking an extra step in their buying journey. It shows you that they’re really interested in finding the product on your site, and are putting in extra effort to do so. It can be very frustrating for users if their site search returns no results.
You should do your best to return some results. Some standard results you can return include search autocomplete to “customers also bought this,” a “Top Sellers” section, and product picture thumbnails. These results lead the visitor to products you actually have, so they may be swayed to purchase something they originally didn’t search for.
2. Don’t make them search for the search box
Designers often like to stash “maintenance elements” away in bottom menus, but usability sells better than sterile design.
For stores with a limited product range, the search option can be somewhere on the main horizontal navigation bar, or just above it.
For larger-selection stores, where filters will be needed, the best place is likely the left sidebar.
3. Learn from zero results
To minimize the instances when searches come up with no results, listen to what your users are telling you.
If you analyze searches that go unanswered, you will gain a lot of insight into where to improve your store.
You will find out information like:
- What stock your store is missing
- What names customers actually call your products
- What categories are hard to find on your site
You can use this information to expand your product range, improve your SEO with on page copy that matches user queries, and improve your menus and categories.
7. Product page conversion
You measure conversions in Google Analytics. The funnel report shows how well your site turns visitors into customers.
Naturally, most conversions happen on individual product pages. That’s because visitors want to see the product in detail, and read the whole description before making a decision.
If your numbers here are bad, it means visitors are unwilling to part with their hard earned cash, and likely aren’t getting enough information about the products.

How to improve the conversion rate
Improve your product images
To give shoppers the most real-life experience, you need to upgrade the product presentation.
High-quality images are a must, but there’s more. Shoppers need to see the product in use, to compare its size to a human and to zoom in to see the stitches and fabric. They want the digital barrier removed.
Even better, add a 360-degree view, and preview options for all color variants.
Add trust signals
If visitors go as far as a product page and drop off, they have reasons not to buy.
Providing proof that the store is not a scheme solves that problem. Awards won, security badges, certifications—anything proving the authenticity of the business is welcome. Needless to say, those have to be real, because faking it will backfire.
Also, to put shoppers at ease, create a feeling of security with assistance available through live chat or a hotline, for example.
You might also like: The Importance of Data Analytics and Collection.
Improve your product descriptions
Online stores may lack some aspects of bricks-and-mortar stores, but they have the chance to say more about the products in words; traditional stores don’t have product descriptions at all.
You, however, can design product descriptions into the most information-focused on the page. It can be designed to tell a story—when, how, and by whom the product was made. The more text space, the better. And you can highlight certain points easily so as to grab the customer’s attention.
It’s in your hands to turn a blunt product listing into an exciting presentation.
"It’s in your hands to turn a blunt product listing into an exciting presentation."
Declutter
In a time of informational and visual overload, consumers like simplicity and easy choices. They’re no longer excited about 100 kinds of ice cream. They have more important choices to make every single day, and shopping should not be overcomplicated.
That’s why you shouldn’t try to cram everything together. Leave the essentials—product images, description, trust badges, and related products (more on that in a bit).
The less we want from a customer, the more likely they’re to complete it. Allow them to focus on a single aspect—the product.
If you’re curious about learning best practices, check out The Daily Egg’s article How to Optimize Your Product Pages for Higher Conversion Rates.
8. Checkout abandonment
Customers are finally at checkout, after you’ve fixed all the previous steps and flows. How do you make them go through with it, and not leave after all the hard work you’ve put in to get them so far?
Since this is where customers finally part with their money, it has to be even better than the rest of the store in terms of design and included elements.

Neil Patel has a massive list of all things to consider for the checkout page, but here are some of my features to consider:
- A progress bar to orientate customers and minimize stress.
- More than one checkout button on the page to make it fast and convenient.
- Security guarantees and accepted payment method logos to answer questions before it’s too late.
- Guest checkout (customers really like it). If needed, suggest they create an account post-purchase.
- Where possible, highlight the essential FAQs: return option, dispatch time, ETA, and so on.
- Live chat is a good idea here so that questions can be answered without leaving the page.
- Product preview with details like size and color are welcome, and help assure buyers understand what they’re paying for.
- Editable quantity and delete option directly on that page. It can cost the whole order.
- If possible, suggest related products.
- Display full price, as well as any tax or shipping fees.
- List all shipping options with prices in case they want to change.
In the example below, the green color, the “Google Certified Shop” badge, the large range of payment options, and the cart summary all encourage shoppers to complete the order.

A note on improving the data you use to make decisions
While most Shopify stores will start out with Google Analytics as their default analytics package, Google Analytics misses a number of very important and specific ecommerce analytics functionality.
Google Analytics won’t remove sales that are cancelled, returned, or fraudulent. This creates two problems: first, this leaves you making decisions on data that may be incorrect, and second, you may not be able to identify specific channels that have a higher propensity to fraud or returns.
You should consider supplementing your analytics with tools that give you more accurate data for the important decisions in running a client’s store.
These analytics plugins integrate directly with Shopify stores:
Don’t think your analytics have to begin and end with Google Analytics. There are ecommerce-specific analytics that can add value by being tightly tied to Shopify and your ecommerce data.
You might also like: The Ultimate Secret to Increasing Your Online Conversion Rate.
Measuring UX
A Shopify store’s UX metrics play an important role in conversions. The best UX helps merchants sell and makes customers feel good about buying, leaving you with happy clients and customers.
Read more
- An Introduction to Information Architecture
- 4 Conferences You Should Attend
- Learning How to Code, the Long Way Around
- 20 Insightful Business Lessons My Agency Learned in 2016
- 7 Ways to Create an Amazing Customer Experience for Your Clients’ Ecommerce Stores
- The Shopify Partner Business Philosophy: Community Over Competition
- 5 Ways to Help Clients Succeed in the Build A Business Competition
- 5 Retail Industry Trends to Get your Clients Excited about Shopify POS and Offline Selling
- How to Collect the Right Information from Your Clients
- What I Learned From Being My Own Client
Do you use other metrics to analyze user behavior on your merchant’s store? Let us know in the comments below.

