Here's something you may be wondering about: If you've already optimized your website for search engines, why do you have to optimize it again for local SEO? According to Local SEO expert David Mihm's Local Search Ranking Factors, properly optimizing your website could account for as much as 18% of what Google weighs in its algorithm when determining which local results to serve up to users.
With as many as 7 billion monthly local searches in the US alone, consumers are searching for business addresses, products, hours of operations, driving directions, reviews, and coupons they can use at your establishment.
With local search becoming more and more important for small businesses (and Google as rumored by its upcoming algorithm change), it's important for merchants to understand not only the basics of Local SEO, but what it consists of.
This includes building citations, leveraging online reviews, and what we'll cover in this post, on-site optimization for increasing chances of ranking higher in local search results.
Let's get started.
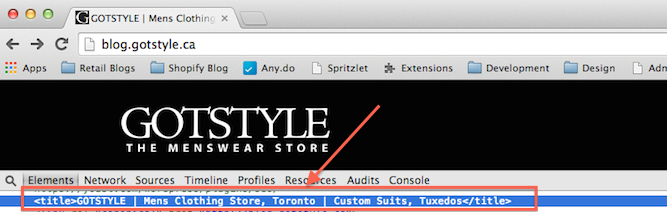
#1. Insert Local and Optimized Keywords in Your Title Tag
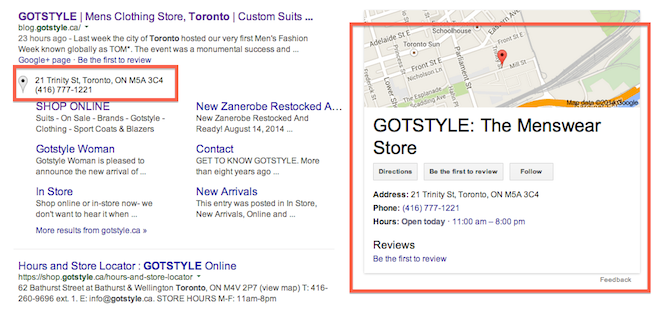
First things first, do some initial keyword research to determine the most relevant keyword for your business based on what you sell, it could be "fashion boutique" or "sneaker store," or something more specific like "custom men's suits" and couple that with your geographic location and insert the two in your page title.
However, you want to be a little classy about it, don't stuff it in a manner that would make it appear spammy.
A good example of this is a Toronto-based menswear boutique called GotStyle. Have a look at the image below to see what I mean:

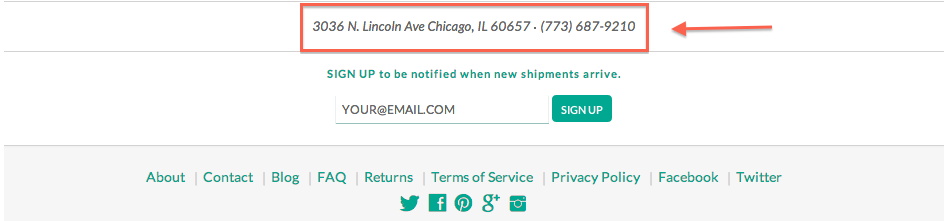
#2. Add Your NAP In HTML
When it comes to adding your name, address, and phone number to the HTML of your website, the one thing you'll have to make sure is that it's 100% consistent with the NAP you're using to create citations across the many local search directories on the web.
This will not only ensure credibility on your end, but will help search engines verify the information you submitted to them and allow them to cross-reference the details for quality assurance. How specific are we talking here?
I'm talking no abbreviations, short-forms, or anything along those lines, that means if it's "street" somewhere, it can't be "st." somewhere else.
The other thing is, often business owners will think that their address is already in HTML on all their pages, however, it can sometimes be an image instead, which can't be crawled. To quickly check, hover over your address to see if you highlight individual characters as a way of verifying.

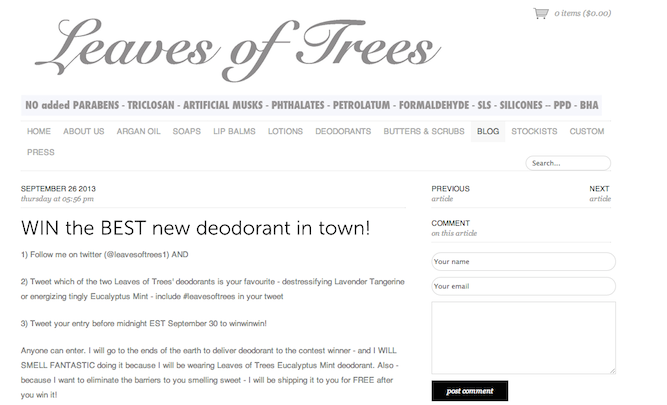
#3. Create "Local" Content
Another way to get some local search love is to create content that's relevant and specific to your city. I know that you may be thinking about how big of a time commitment writing a blog could be, but it's well worth the effort. Here's some tips on figuring out what to write about:
- Brainstorm a list of topics that your customers would most like to find out about, then use either Google's Keyword Planner tool or Google Trends to determine the demand for that topic
- Research and see if they're are any local festivals, events, or holidays coming up and write about how your store will be participating or do a write-up on local attractions that people typically "google"
- Write about your "roots," as in how long your business has been around, your history, the founder's or someone from the team's backstory that links them to the particular area
- Write about your customers or interview them about how you made their day, or how you went out of your way to satisfy them and what that meant for them

#4. Get Familiar with Schema Markup
Okay, if you're completely unfamiliar with Schema, I'll do my best to make it as digestible as possible. First, let's start by defining two very important terms, schema and rich snippets.
Schema markup essentially tells the search engine what your data (or HTML markup) means, not just what it says when your website gets indexed and returned in search results. So in effect, schema markup is the code that you'll be putting in your website to help the search engine provide more informative results for users.
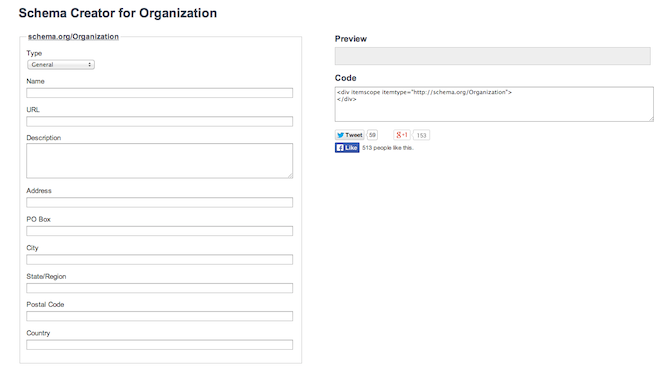
For example, here is how a business's NAP would look in HTML without the extra markup:

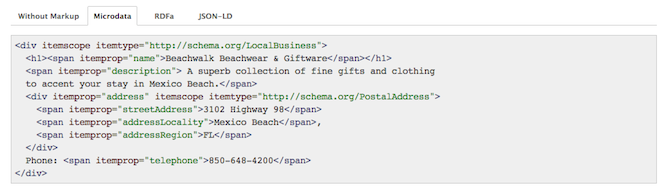
And here's what the code would look like after the microdata markup:

And this is the difference it can make in Google:

Here's how Schema.org explains the benefits of using schema markup:
"Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user."
So, what components of your business can benefit from schema markup? Well, there's enriched data markup for things like:
- Products
- Reviews
- Events
- Videos
- Name, address, and phone number (NAP)
- Hours of operation
Okay, but now that you know what Schema markup can mean for your business, there's two tools that you can use to generate quick and easy markup to embed in your website:
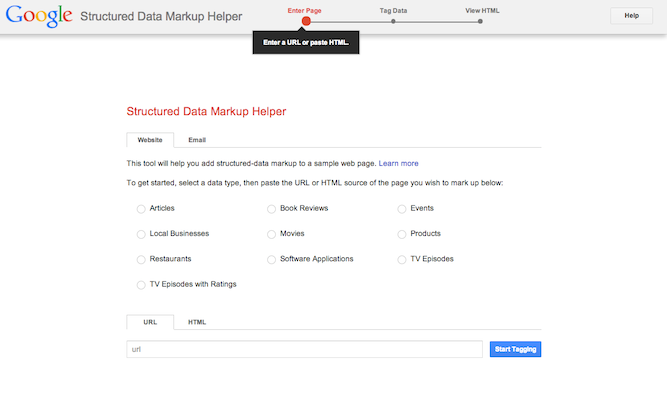
1) Google's Structured Data Markup Helper:


Schema markup deserves a post in and of itself to break down all the useful markup that small businesses can leverage to send Google the right signals and help prospective consumers find them. However, hopefully the basics get you intrigued in the subject enough to get started.
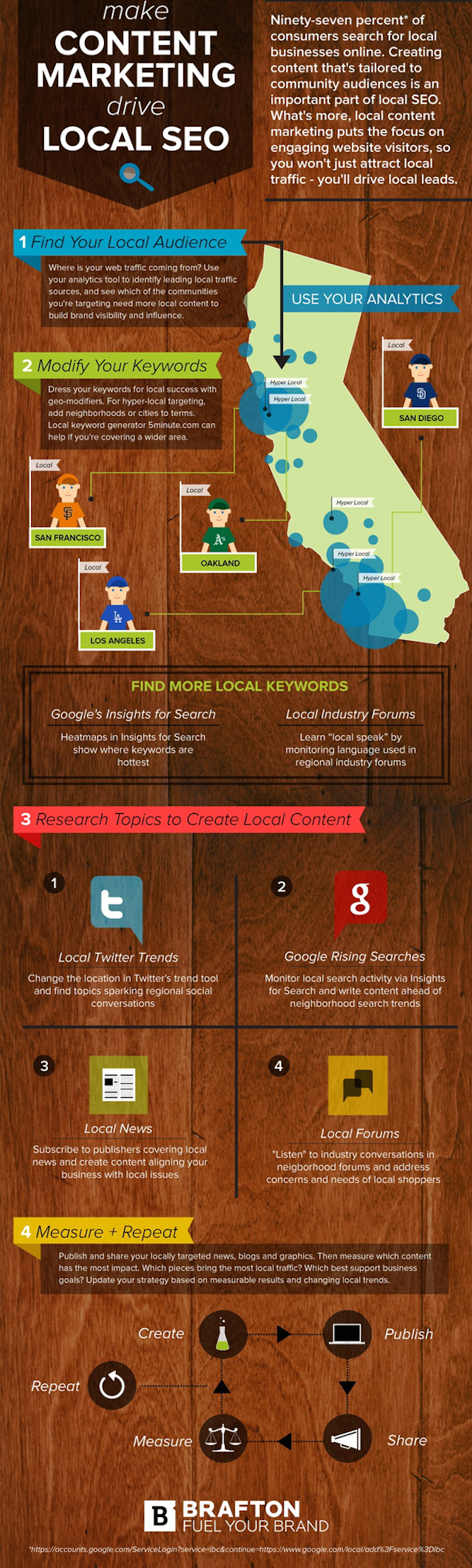
Bonus: Check Out These Local SEO Infographics



P.S. If you liked this post, you'll love A Beginner's Guide to Local SEO for Small Businesses and Where to List Your Business Online and Why It Matters for Local SEO
Read more
- Product Branding: How to Give Products an Identity
- What is Visual Search: How Retailers Can Use it to Enhance the Customer Experience
- The 8 Best Podcasts for On-the-Go Retail Entrepreneurs
- Hyper-Personalization: 4 Examples of Retailers Doing it Right
- Increase Your Productivity On Instagram With These Tools for Retailers
- Cause Marketing: What It Is, How To Do It, and Why It Matters
- What Retailers Can Learn From The Museum Of Ice Cream’s Sweet Success
- Affiliate Programs for Retailers: What Are They and How They Can Boost Your Revenue
Local SEO FAQ
What is the difference between SEO and local SEO?
What are the types of local SEO?
- Optimizing Business Listings: Optimizing and claiming business listings is a key part of local SEO. This includes Google My Business, Yelp, Yellow Pages, Angie's List, and other local business directories.
- Optimizing On-Page Content: On-page content is an important factor when it comes to local SEO. This includes making sure that titles and meta descriptions are written to contain proper local keywords, as well as optimizing content to include local-focused topics and keywords.
- Building Citations: Citations are links to your business from other websites. This includes not only creating links to your website, but also creating links to your business listings on other websites such as Yelp, Yellow Pages, and Angie’s List.
- Building Local Links: Link building is an important part of SEO, but local link building is even more important for local SEO. Building local links can help to increase visibility and rankings in local search results.
- Social Media Engagement: Social media engagement is an important aspect of local SEO. Creating and posting content on social media can help to increase visibility as well as build trust and credibility with potential customers.





