As a Shopify Partner, you’ve almost certainly come across development stores, the free Shopify account that allows you to build stores for clients and test out new themes and apps. Development stores are a key component of building for Shopify, and offer tons of opportunity to explore what the platform has to offer. But what if you have a client who already has a Shopify store? What if you’ve been hired to spruce up the design of an existing store, or launch a new marketing initiative? In that case, it’s time to use a Shopify collaborator account.
In this article, we walk you through what a Shopify collaborator account is, how to request access to your client’s store, and how to use collaborator accounts to make your client’s experience even better.
Before the introduction of collaborator accounts in 2017, you had to be added to a merchant’s store as a staff account if you wanted to do any work on it. This wasn’t ideal—staff accounts are limited depending on which plan the merchant is on. It also meant that you had to keep track of all the different logins for the multiple stores you were working on.
Collaborator accounts were the solution. Today, you can simply request access to your client’s store directly through your Partner Dashboard. The store owner receives an email with your request, approves you for the specific permissions you need to do your job, and you’re good to start working.
"Managed stores are all accessible from your Partner Dashboard, so no more remembering a dozen different logins."
Your managed stores are all accessible from your Partner Dashboard, so no more remembering a dozen different logins. And since collaborator accounts don’t count towards a merchant’s total staff number, merchants have the flexibility to add you whenever they need you.
You might also like: How to Customize Shopify Email Notifications for Clients.
Requesting access to a client’s store
The process for requesting access to your client’s store is simple.
- In your Partner Dashboard, click Stores.
- Click Add store.
- For type of store, choose Managed store.
- Enter the URL of the store.
- In the Permissions section, select the sections of the store you want to access, or check Full access. Remember that the store owner can change these permissions after your account is created. See below for more information on permissions.
- If you’d like, include a message to the store owner in the Add a message section.
- Click Save.
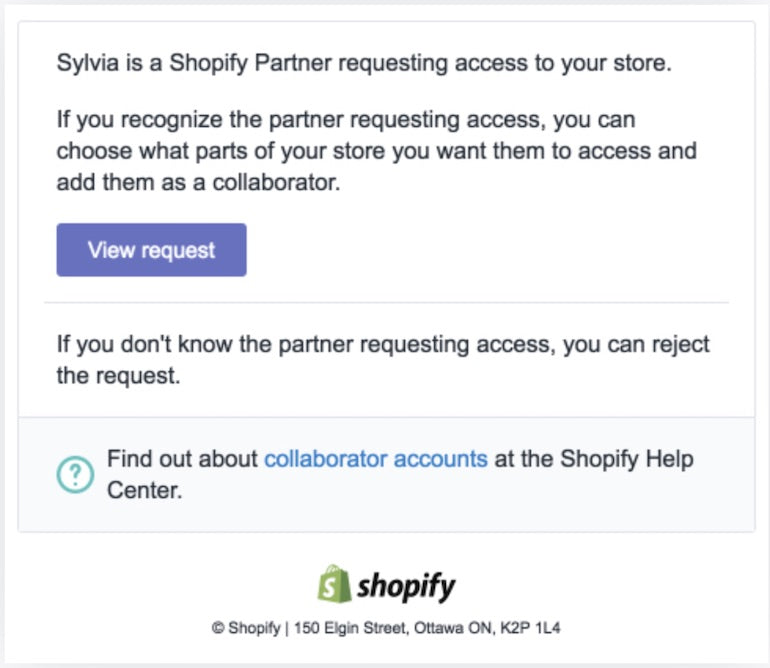
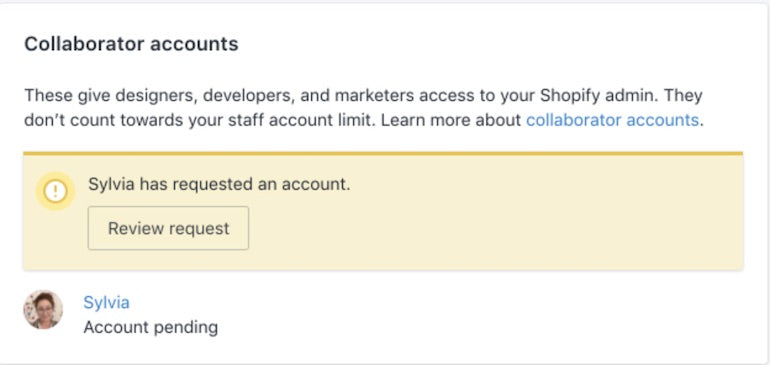
Once you send your request, an email will be sent to the store owner and a notification will appear on their Shopify Home, asking them to approve you. Requests expire after seven days, but don’t worry—you can always re-request access after the expiration date.


Once your client has approved you, you’ll be able to access their store—and all the other stores you work on—via the Stores tab in your Partner Dashboard.
You might also like: 4 Quick Ways to Build Trust With a New Client.
Removing managed stores
Once you’ve finished working with your client, the merchant can remove your account from their store. You can also remove your collaborator account by visiting the Stores page, clicking on the store in question, and clicking Remove managed store.
Removing managed stores also helps you maintain security for the merchants you’ve worked with.
Sign up for our Developer Digest newsletter
Stay up to date with the recent changes to Shopify APIs and other developer products with our quarterly Developer Digest.
Sign upHow to respond to your client asking why you need access to their store
The permissions you should request from a client depend greatly on the work you’ll be doing for them. For example, if you’re going to be designing a store, you don’t need access to the store’s finances. You could, however, need access to the following:
- Navigation
- Themes
- Blog Posts and Pages
- Orders
- Products
A full list of possible permissions with their descriptions can be found in our Help Center.
It can be helpful to take the time to explain to your clients why you need access to certain parts of their store—it builds trust, and helps your client understand the different aspects of the work you’ll be doing for them. If you send them a request for access without letting them know it’s coming, this can cause confusion and delay the project.
Here’s a short script template you can adapt to let your clients know you’ll be requesting access to their store via a Shopify collaborator account:
Hi [client name],
Hope you’re well. We’ve reached [current stage of your client project]. To move forward, I will be requesting access to your store, [name of your client’s store], via a Shopify Partner collaborator account.
A collaborator account allows me to only access parts of your store you want me to see, and it doesn’t count toward your store’s staff account limit. Based on the nature of our work together, will need [areas of your client’s store you need access to] access permissions.
I will request access and you will receive an email from Shopify shortly notifying you.
Please accept my request so that I can make the following updates: [list of changes you have discussed with your client].
If you have any questions, please let me know. You can also check out this Shopify Help Doc for more information about collaborator accounts. Thanks, and have a great day.
Kind regards,
[Your name]
A Shopify collaborator account establishes a smooth working experience
A Shopify collaborator account establishes a collaborative environment that gives you an opportunity to do great work for merchants everywhere. They allow you to easily access the parts of a merchant store you need to do your job, while ensuring that the merchant experience is safe and controlled. Collaborator accounts make the process of working for existing Shopify merchants much smoother, and builds your reputation as a trusted Shopify Partner.
Read more
- How to find your next brick and mortar client
- Best Practices for Developing Scalable (and Sustainable) Shopify Themes
- Introducing Online Store 2.0: What it Means For Developers
- How to Build a Shopify App: The Complete Guide
- Announcing Shopify’s New Sketch Plugin: Polaris Telescope
- How to Manipulate Images with the img_url Filter
- Using Placeholder Images for Products with the placeholder_svg_tag Filter
- Building an Accessible Breadcrumb Navigation with Liquid and Shopify
- How to Customize Shopify Email Notifications for Clients
- How to Customize Content by Country with Shopify

