Want a competitive edge in your career? Then follow in the footsteps of people like Elon Musk, Oprah Winfrey, Bill Gates, Warren Buffett, and Mark Zuckerberg, who all practice deliberate, continuous learning using tools like online learning resources.
Learning shouldn’t stop when you’re out of school or you get your professional certification. In fact, the creative and tech industries are changing so quickly that you’re going to need to keep your skills fresh to find work in fields like design and development. As one Forbes article on learning and growing your professional skills puts it, “staying on top of your game—taking the time everyday to learn the skills and trends needed to stay competitive—is a ‘must do,’ not merely a ‘nice to do.’”
"Staying on top of your game—taking the time everyday to learn the skills and trends needed to stay competitive—is a ‘must do,’ not merely a ‘nice to do.’"
Pick up a new skill or brush up on an old one with these five free online learning resources, hand-picked for designers and developers.
1. Gymnasium
What it is: Gymnasium is an online learning platform for digital, creative, and communications professionals. Developed around the concept of lifelong learning, the platform offers courses designed to equip creatives with in-demand and relevant skills.
Why you should try it: You can complete Gymnasium’s courses on your own time, at your own pace, learning in-demand skills and technologies that look great on your portfolio. Plus, unlike many free online learning resources, you’ll get a certificate once you pass.
Features:- Choose from courses like Coding for Designers, Modern Web Design, JavaScript and jQuery Survival Guide, Build Better Websites with Chrome Developer Tools and more.
- Each full course includes three to six hours of video instruction, quizzes, assignments, a final exam, and certification when you pass.
- Shorter courses dubbed “Gym Shorts” (under one hour of video and no assignments) are also available on topics ranging from productivity to WordPress to GitHub.
- Learn from instructors who are experienced practitioners in their fields and interact with fellow students in course forums.
- Courses are self-paced and completely free, with no hidden fees or restricted content.
You might also like: 8 Easy Ways to Master Continual Learning in the Web Design and Development Industry.
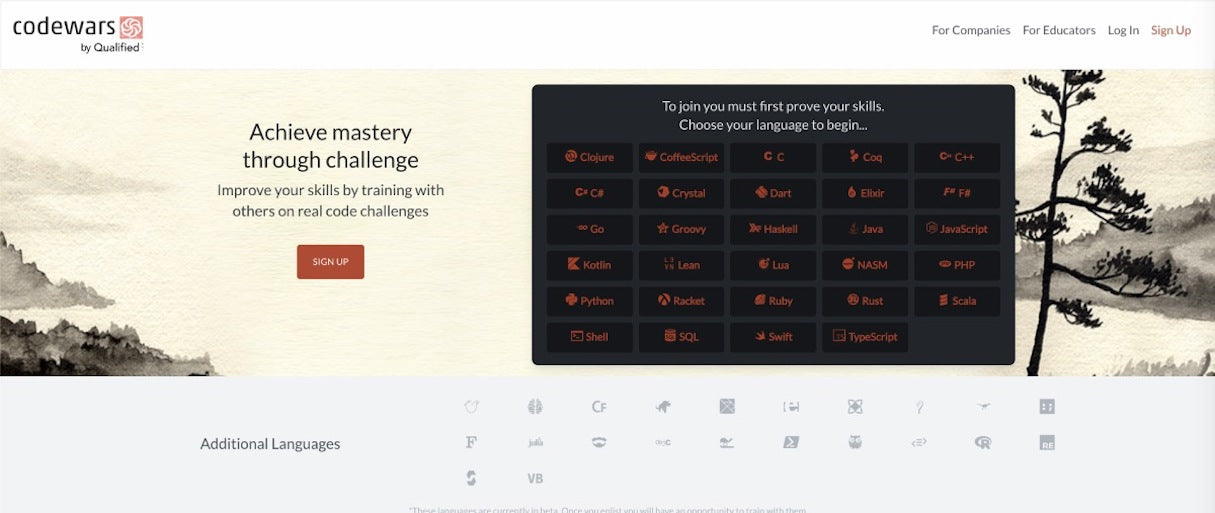
2. Code Wars
What it is: Code Wars challenges you to master the programming language of your choice, or expand your understanding of a new one by completing challenges (known as “Kata”) of increasing difficulty. With a large assortment of supported languages, and challenges supplied by their community of “Code Warriors,” Code Wars has something for developers of any type or skill level.
Why you should try it: Code Wars provides a challenging, competitive learning experience for developers interested in building and improving their own coding style. Want to practice deliberate, continuous learning? By challenging newly published Katas and comparing your own solutions to those of other Code Warriors, you’ll continue to learn and grow as a developer.
Features:- Over 25 coding languages are currently supported with several more being available in beta
- Learn from others by completing community-created challenges, and comparing your answers to those of other Code Warriors
- Ask questions, get help, and understand each Kata using dedicated discourse pages
- Increase your rank and honor by completing Kata and contributing to the community
- Free to play (but you must create an account)
3. freeCodeCamp
What it is: Run by a nonprofit community of contributors, freeCodeCamp helps you learn to code by completing challenges, and building projects. The open-source platform offers a variety of courses and certifications aimed at not only teaching you coding best practices and principles, but also preparing you for an occupation as a developer or web designer.
Why you should try it: freeCodeCamp’s courses are both interactive and practical. They will give you a solid foundation in code, portfolio pieces to show off, and a certification that you can display in areas like LinkedIn. For developers and designers who are just starting out, or transitioning to a new area of focus, this should put you on the path to finding meaningful work as a coder.
Features:- Occupation-specific courses and certifications on topics like responsive web design, quality assurance, data analysis, machine learning, and more
- Each course has over 300 hours of self-directed learning
- Free, open-sourced learning available to the public (no login required)
You might also like: 30 Developer Resources to Diversify Your Skill Set.
4. Sharpen Design Generator
What it is: An important part of continuous learning is experimentation. Many creative professionals recognize the importance of working on personal or side projects to try out a new technique, practice their craft, or just get those creative juices flowing. But, coming up with ideas for a daily creative habit can be tough. That’s where the Sharpen Design Generator can help.
With the click of a button, it generates random design ideas and projects—some ultra-specific (“Design a homepage for the first colony on Mars”), some more open-ended (“Design a brand identity for your favorite film”)—to spark your creativity. For an extra challenge, some prompts have additions like “do it in an hour”, or “self-critique when done.”
Why you should try it: Like Mad Libs for design, Sharpen Design Generator’s results are always unexpected and sometimes a little crazy. Take the first prompt you see, or keep clicking until you find one that you like. You might end up with a cool new project to add to your portfolio! As well, keep an eye on Sharpen Design’s Twitter page—sometimes they offer prizes to users who submit a completed design prompt.
Features:- Randomly generate one of more than a million possible design prompts at the click of a button
- Sharpen your skills with fun but challenging ideas that help you think outside of the box
You might also like: 8 Free Resources For Learning Web Design and How to Code.
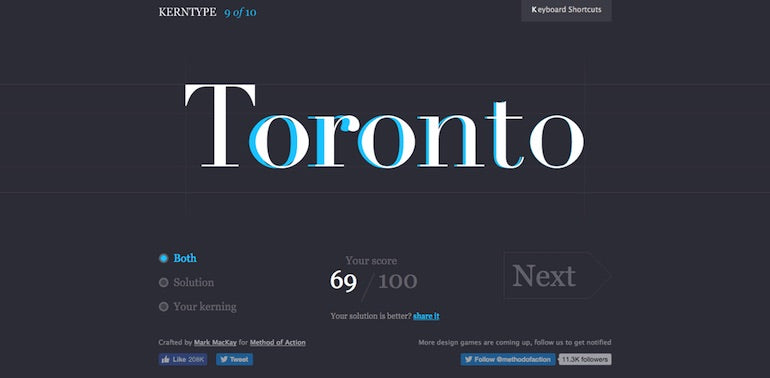
5. Kern Type
What it is: Kern Type is a typography game for testing your kerning skills. The game is part of Method of Action, a series of resources to help programmers learn design. It’s also good practice (and fun) for designers, even those who regularly do typographic work.
Why you should try it: You’ll get instant feedback on your efforts, and see where you could have improved. Tweet your results to show off your typography skills or play again until you get a perfect score.
Features: See how good of an eye you have for well-spaced text: go through a 10-step challenge and get scored on your efforts (as compared to a typographer’s solution).
Read more
- A Modern Approach to CSS Pt. 2: Building Resources
- Using JQuery Zoom and JavaScript Zoom for Product Images on Shopify
- 5 Easy-to-Implement Website Maintenance Tips for Your Client's Ecommerce Business
- Getting the Most Out of Chrome Developer Tools: 4 Modern Features You Need to Know
- Free Webinar] Developing with Shopify: Using JavaScript to Add Ecommerce to Any Website
- How to Get Published in the Shopify Theme Store
- 6 Animation Libraries to Save Time and WOW Clients
Did we miss any of your favorite online learning resources? Let us know in the comments.