A good user experience is a must-have in modern product design. When a product offers poor usability or doesn't take the users' needs into account, it quickly loses its audience. A mind map is an essential tool in a product designer's toolkit because it allows product teams to organize and visualize the knowledge they have about their users, product features, or any other thoughts related to the product’s design.
In this article, we will review the concept of mind mapping, share the reasons why mind maps can help you in the design process, as well as practical tips on how to create them with different recommended apps.
What is a mind map?

Mind maps are a visual representation of a system or a process. The tool is called a “mind map” because it tends to leverage the tendencies of our mind to understand a subject by making associations. The process of mind mapping typically starts with writing a problem statement and after that, UX practitioners create solutions that come to their mind.
"A mind map is a visual diagram that helps product teams organize their thoughts more concretely."
In its purest form, a mind map is a diagram that is made up of words and lines that connect them. The word is used to represent the object/subject, while the line represents the relationship between objects/subjects. In the context of product design, objects can be a user’s location/screen, while the lines represent the actions that users can do.
There are three reasons why mind mapping is good for product design.
1. It gives a bird’s eye view of the user experience
When designers craft a user experience, it's far too easy to get stuck thinking about small details and forget about bigger items such as the purpose of your design. In discussions like “What color should we use for this button?”, or, “What icon should we choose for this option?”, designers often lose focus and forget about the people who will use the product.
Unlike tools like prototypes and wireframes that help product teams focus on information architecture or visual design decisions, mind maps paired with techniques like contextual inquiry help teams keep the focus on the goals of the end users. A well-designed mind map is an overview of the experience that a product team is going to offer to the end user, and this overview helps designers to keep track of the most critical aspects of the interaction (such as what users will try to do in an app).
2. It creates a visual representation of ideas
"A picture is worth a thousand words."
We all know that there is power in communicating ideas through images. Since mind maps are visual representations of relationships between objects, they make it easier for readers to understand the main idea without reading long paragraphs of text. In this way, your team can move faster and simplify complex idea relationships.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.
3. It is easy to create
While the product evolves, things change quickly. Mind mapping as a technique is flexible, and this is another thing that makes mind maps so powerful. For example: it takes much less time to modify a mind map than to prototype a new user flow.
When to use mind maps

Mind maps can be used during every stage of the product design process. That said, here are a few specific cases when mind maps can deliver value.
1. When you need to make the concept more understandable
Mind mapping can help align a team around a particular concept or idea. Product teams can use this tool to lay out complex ideas such as to depict specific user tasks in an app. For example, a team that works on a new product can invest in visualizing the flow of interaction. This visualization will serve as a foundation for the future analysis in which the team sees relationships between individual objects and patterns. This type of analysis will help the team to better understand ideas, as well as assess and prioritize them based on their relevance.
2. When you need to prepare a document for your team
Mind maps are really quick to understand and this property makes them great as a reference for the product team. A mind map can describe the underlying logic of a product in an easy-to-understand manner so everyone on your team can follow along. The fact that a mind map can be an online document as well makes it a good fit for live documentation. A mind map can act as a snapshot of the whole system. To make the most of it, the team should keep it regularly updated within the project’s execution.
3. When you need to brainstorm a solution with your team
Design is a team sport. While designing a product, you need input from many different people, not necessarily just designers and developers. This means that people involved in product design will have different levels of skills. Investing time in discussing product ideas before creating specific solutions can solve a lot of problems for product teams. The fact that creating mind maps does not require any special skills allows everyone to take part in this activity. Team members can share their thoughts, suggestions, comments, and ultimately create this together.
How do you create a mind map?
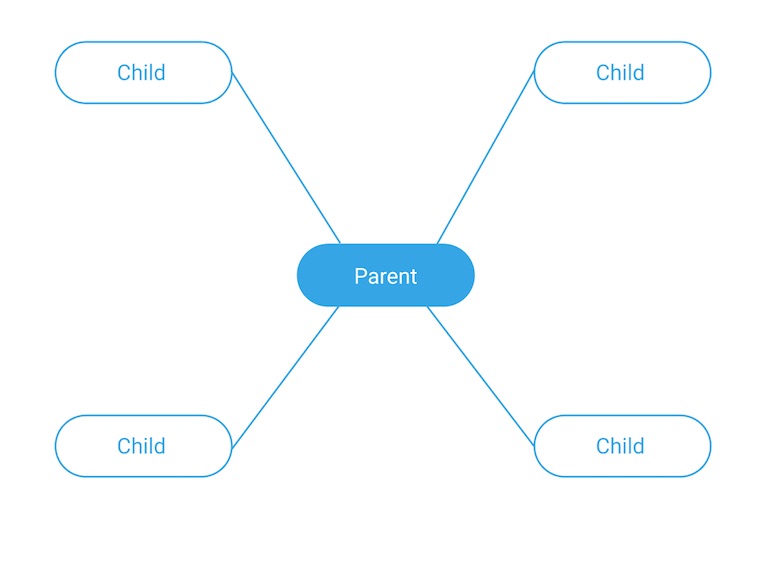
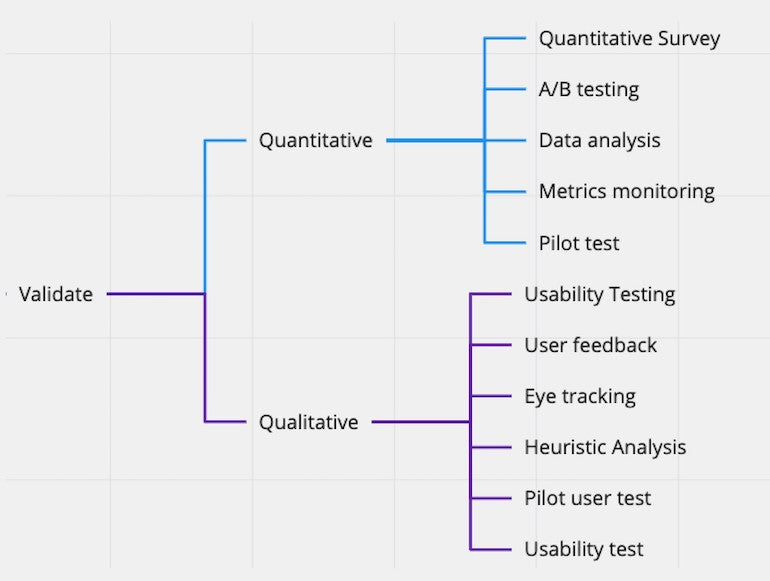
Mind maps are really quick and easy to create. They have a clear hierarchical format (typically, based on the tree model). In this model, you have a central element that is used as a root and all other objects are connected to this central element via branches.
Mind maps are also very flexible in nature, and there is no single right process for mapping. For this article, we will provide practical tips on how to create a mind map specifically for user behavior (the actions that users might take while interacting with a product). This mind map is built from the perspective of your user, and it can help you understand the common paths that users take in your product and roadblocks they face, as well as aid in prototyping.
Here are step-by-step instructions on how to create a mind map specifically for product design.
1. Decide what product state you want to map
Are you mapping a current state (how a product works currently) or the future state (how you want it to work in the future)? Depending on the answer, you will build your map based on the design hypothesis (if you’re mapping the future experience of the product) or user research (if you’re mapping the current experience).
2. List the top-level user tasks
The first thing that you need to do is to list tasks that users can do in your product and prioritize them by importance. The most important tasks (tasks that 99 percent of your users will do) should be at the top of your list, and they are great candidates for mind mapping.
There is a simple technique that can help you to find all possible scenarios of an interaction. Use the, “As a user, I want to [do something]” technique. “Do something” will describe the action, and this action will be a candidate for the nodes of your mind map. But, remember that you need to focus on user needs, not features of your product. For example, your product can provide a feature that says, “Please rate our app,” but as a user, you won’t probably trigger this feature too often.
3. Start with a central topic
A central topic is a central point of the map; it's the first thing that you need to define. The central object can be a feature of your product that you want to learn more about, or a specific problem to solve. All other objects will be subtopics of that starting point.
4. Remember that nodes in your mind map can have only one parent

The concept of the hierarchical model implies that each node can split off into subnodes, which in turn can split off into further subnodes of their own. While there are no restrictions on how deep the hierarchy of nodes can be, it's vital to remember that one node can have only one parent.
5. Consider both regular and edge cases
To make the map look more real, you need to consider both paths where things go great for your users, and paths when things don’t go as planned. Poorly designed error states typically cause a lot of frustrations and lead to product abandonment. On the other hand, well-designed error states can turn those moments of disappointment into moments of delight. So, it’s vital to consider such routes in your mind map, and be ready to design helpful copy to help users solve the problem.
You might also like: Microcopy: Why Tiny Words Matter.
6. Don’t limit yourself
Don’t judge your ideas while working on a mind map. Whenever you have an idea, simply put it on the map. If you notice that some ideas do not make sense, you can always remove them from the map later on.
"Remember that the mapping process should be fun and flexible, not dull and restrictive."
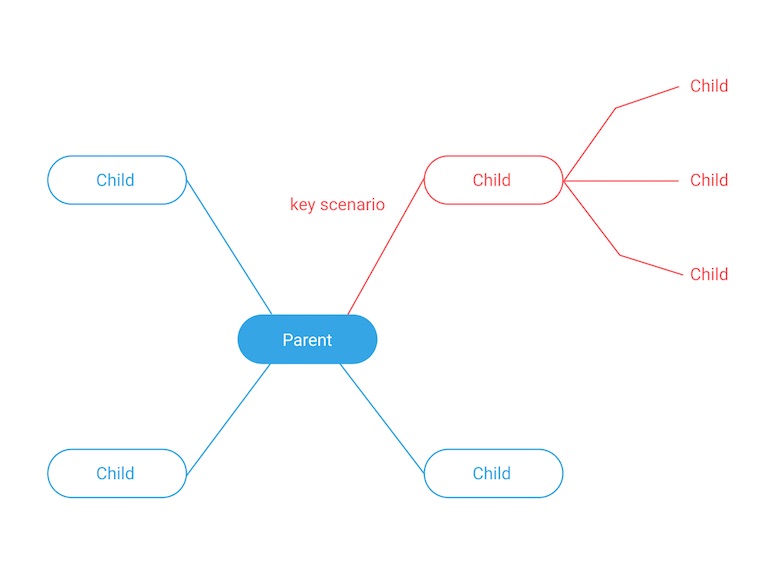
7. Highlight important paths

While drawing the map, try to think about what the most important branches are. Highlight them using contrasting colors. This information will help you during the analysis portion of mind mapping.
8. “Read” your mind map
Well-designed maps should remind you of a story. It should be easy for everyone to create a narrative based on the map. At the time when you finish working on the map, test it—do a mental run-through of your map as if you’re trying to use the product. It will help you to understand whether or not the map is readable, and whether you’ve missed anything.
Apps for mind mapping
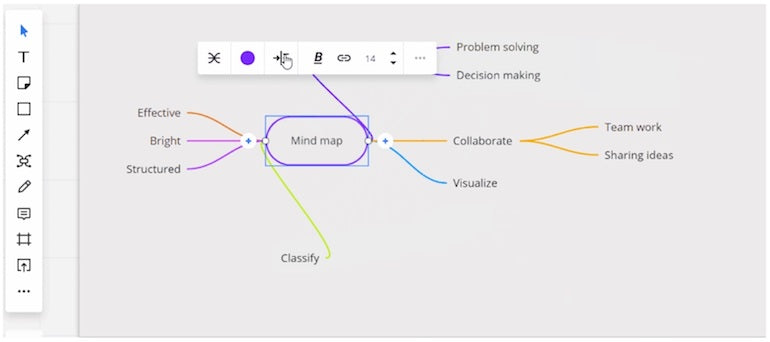
Miro

Miro is based on the idea of using a shared whiteboard in which team members co-create maps together in real-time. It is an excellent tool for organizing teams' thoughts visually.
MindMeister

MindMeister is another mind mapping app that offers a lot of flexibility and allows teams to create a wide range of scenarios. What makes this app even better is that some MindMeister users have created ready-to-use templates. One excellent example is a mind map template for customer experience created by Eugene Rudyy. Eugene used color-coding to distinguish different types of objects:
- White nodes represent screens/physical locations
- Blue nodes show actions that can be performed on that screen/location (e.g. product page has a purchase action)
- Yellow nodes are used to show conditions and scenarios (if [something is true], then [something])
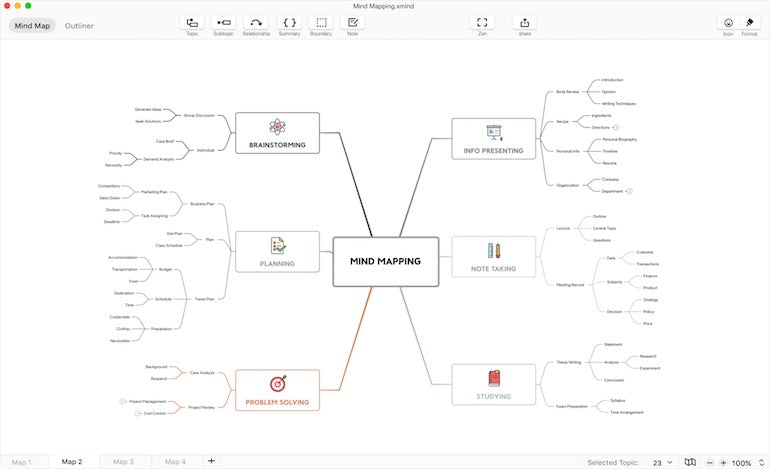
XMind

XMind offers a minimalistic and very intuitive interface. The maps created in this tool can be exported into various formats.
You might also like: How to Write a Product Roadmap That Works.
How to introduce mind mapping into your design process
After reading about the benefits of a mind map as well as practical tips on how to create one, you might wonder how to introduce mind mapping into your organization. Here are three things to keep in mind.
1. Make the map valuable
Similar to any other tools that you plan to use during the design process, mind maps should deliver value to the design team. The great thing about mind maps is that they are versatile and can be used for different purposes. For example, Mei Zhang created UX design methods in a mind map format. The maps created by Mei can serve as references during the product design.

2. Make the map readily available
After you finish working on a map, don’t just let it sit on your company’s cloud server. Publicize the map to the team, share it in Slack channels (consider “pinning” it), and email it to relevant team members. By doing this, you will make the map more noticeable and increase the chances that your teammates will use it during the design process.
"After you finish working on a map, don’t just let it sit on your company’s cloud server."
3. Reference mind maps during design discussions
Whenever someone from your team asks a product design question, use the map to answer it. Mind maps are especially useful during the decisions about product strategy since they can help everyone see the big picture of the product experience.
Mind maps can help you make better products
A mind map is a handy tool when it comes to optimizing the user experience because it helps us create a visual representation of our mental model. Mind maps help us to switch the focus from visual or technical details to the purpose of a product we design. And when product teams concentrate on what users are trying to do with the product, they critique every individual design decision in the context of the value it brings to people who will use the product, which is what really matters in the end.
Read more
- Building an Accessible Breadcrumb Navigation with Liquid and Shopify
- Human-Centered Design: An Introduction, Practices, and Principles
- Leading Successful Discovery Sessions: Set the Stage for Client Projects
- 3 Keys to Effective Remote Management for UX Designers
- How to Use a Kanban Board with Product Design Teams
- 4 Project Management Tips Shopify Partners Learned During BFCM
How have you used mind maps in product design? Let us know in the comments below.

