If you ask UX designers about the goal of their job, they’ll probably tell you that the goal is to make the user's life simple. When UX designers work on a product, they put maximum effort into creating something that gives users the straightest path to their desired outcome. And while that goal might sound simple, in real life there are a lot of barriers that prevent users from achieving it.
One such barrier is anything that stops users and makes them think about how to proceed. Steve Krug famously said, “Don’t make me think,” and if you want to follow his advice, you need to focus on reducing cognitive load. One way of doing so is by using smart defaults.
You might also like: Frictionless Experience: How to Create Smooth User Flows.
What is a cognitive load?
A cognitive load is a characteristic that affects how efficiently users complete tasks. In UX design, cognitive load indicates the amount of mental processing power required to use a product.
The idea of processing power becomes clear when we think about it in the context of computers. Most users know that having too many programs running at the same time can slow down or even crash a computer system, which is why we usually close programs when we aren’t using them. When it becomes apparent that a computer can't handle our demands, we upgrade it to a more powerful machine.
Similar to computers, our brains have a limited amount of processing power. But unfortunately, there's no easy way to increase the actual processing power of a human brain. That’s why when we’re required to think too much about how to work with a product (high cognitive load), we often simply abandon the task or product altogether.
Product designers try to accommodate brain limitations by investing time and energy in reducing the cognitive load for users . While there are a lot of techniques that allow designers to achieve this goal, for the purpose of this article we’ll focus on one of such technique: smart defaults.
. While there are a lot of techniques that allow designers to achieve this goal, for the purpose of this article we’ll focus on one of such technique: smart defaults.
Introducing the concept of defaults
When users perform a task, they have a set of questions that they need to answer about how to do it. There’s a direct connection between the number of questions and the cognitive load—the more questions they need to ask, the higher the cognitive load.
Defaults are the values or settings that come out of the box. Defaults promote cognitive ease—they can help remove friction from the process of completing tasks by taking the burden of choice off the user.
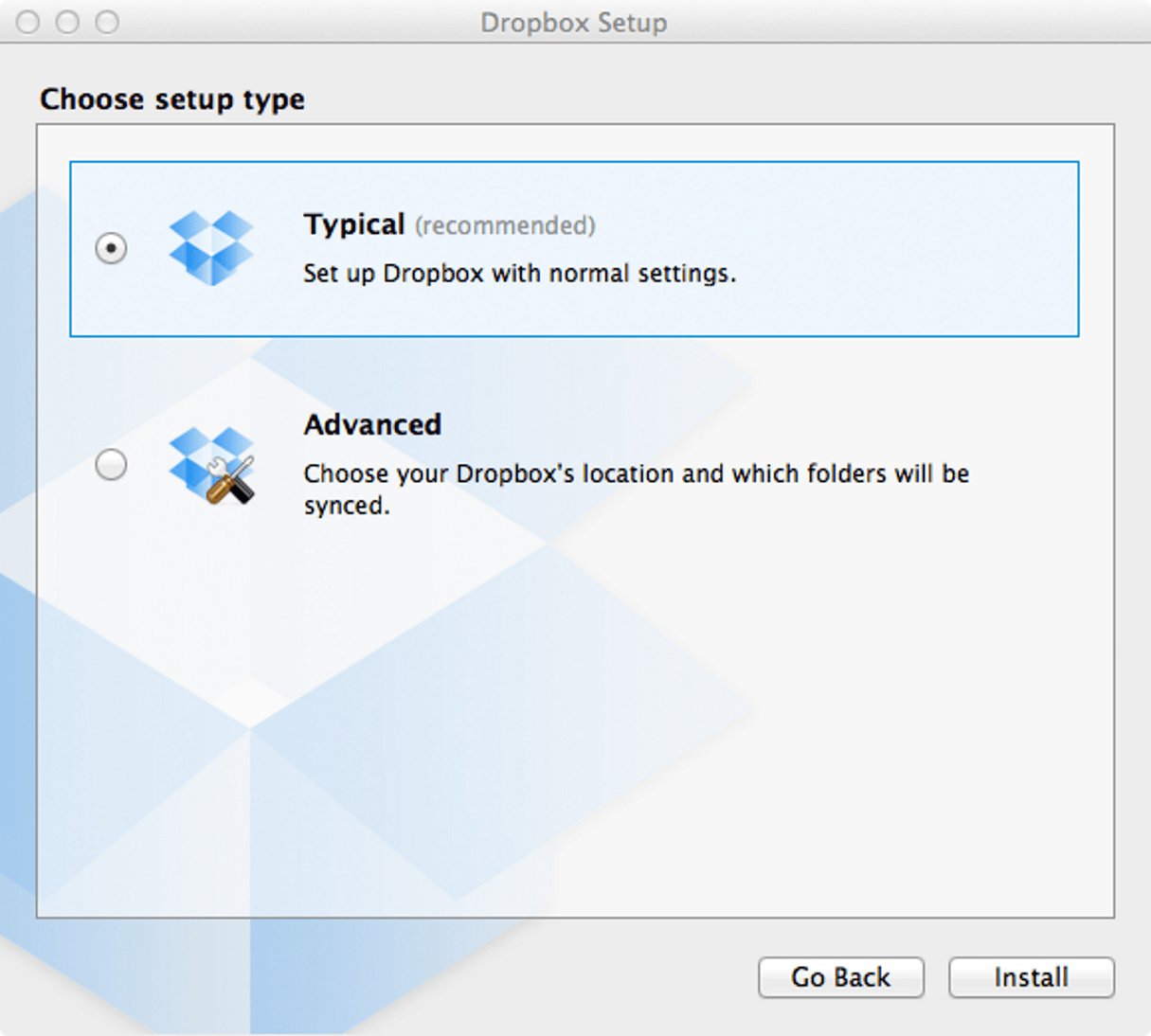
Defaults come in a variety of forms. The most common are static one-size-fits-all defaults. Designers use such defaults when they know that most users will answer in a certain way . Most users are familiar with one-size-fits-all defaults from installation wizards.
. Most users are familiar with one-size-fits-all defaults from installation wizards.

There are also smart defaults—intelligent guesses as to what the user will probably select. Smart defaults are tailored defaults—apps use data provided by a user to make an accurate guess on their response.
The foundational rule of defaults
To use defaults in a way that’s really impactful, you need to follow an important rule that ensures you’re helping users, and not hindering them. This rule is to always set the default to the choice the vast majority of users (say, 95 percent) would choose if explicit choices were required.
To come up with relevant defaults, product creators need to understand the user’s capabilities and the context in which they will use a product. This is only possible when product teams spend enough time doing user research and testing, to learn from their users and adjust defaults based on their users’ historical data and usage patterns.
You might also like: Designing for the Next Billion Users.
Using pre-populated fields in forms
Forms are the #1 candidate for using defaults in user interfaces. Filling in forms is never fun, especially if it’s a long form. Asking users to provide a lot of data can be a strong reason for them to go somewhere else, where the process is easier.
This is why using pre-populated fields in forms is vital for great conversion rates. Whether it’s creating an account, making a purchase, or joining an email list, your user’s conversion experience should be as seamless as possible.
Defaults can have a big impact on form completion because they reduce the amount of work users have to do. By providing good default values, you save the user from the hassle of selecting all the relevant choices.
Let's define some basic rules for using defaults in forms.
Use what you know about users
Apps and online services have a lot of data about their users. It’s essential to use this data to create better user experiences.
For example, suppose you’re redesigning a form for sending money in an online banking app. Users will use this form to send money to their friends and family. Your initial idea might be to leave the ‘Amount’ field empty so users can type the right amount.
But if you think about this element in the context of defaults, you might follow a different approach. You probably have a history of transactions that your user has made, so you could instead suggest an appropriate value based on a previously entered amounts.
Don’t ask for data users have already provided
Asking users for data that they have already provided in the past is one of the most common (and the most terrible) UX design mistakes. If it’s clear that data can be used in multiple places throughout the user interface, designers should seize the opportunity to do so.
It’s a much better user experience to have preloaded data in form fields and ask users to validate it, than having to ask them to type all the data again right from scratch. Keep in mind that the less work, the better.
it, than having to ask them to type all the data again right from scratch. Keep in mind that the less work, the better.
You might also like: The Seven Deadly Sins of User Experience Design.
Don’t use defaults for input fields that require user attention
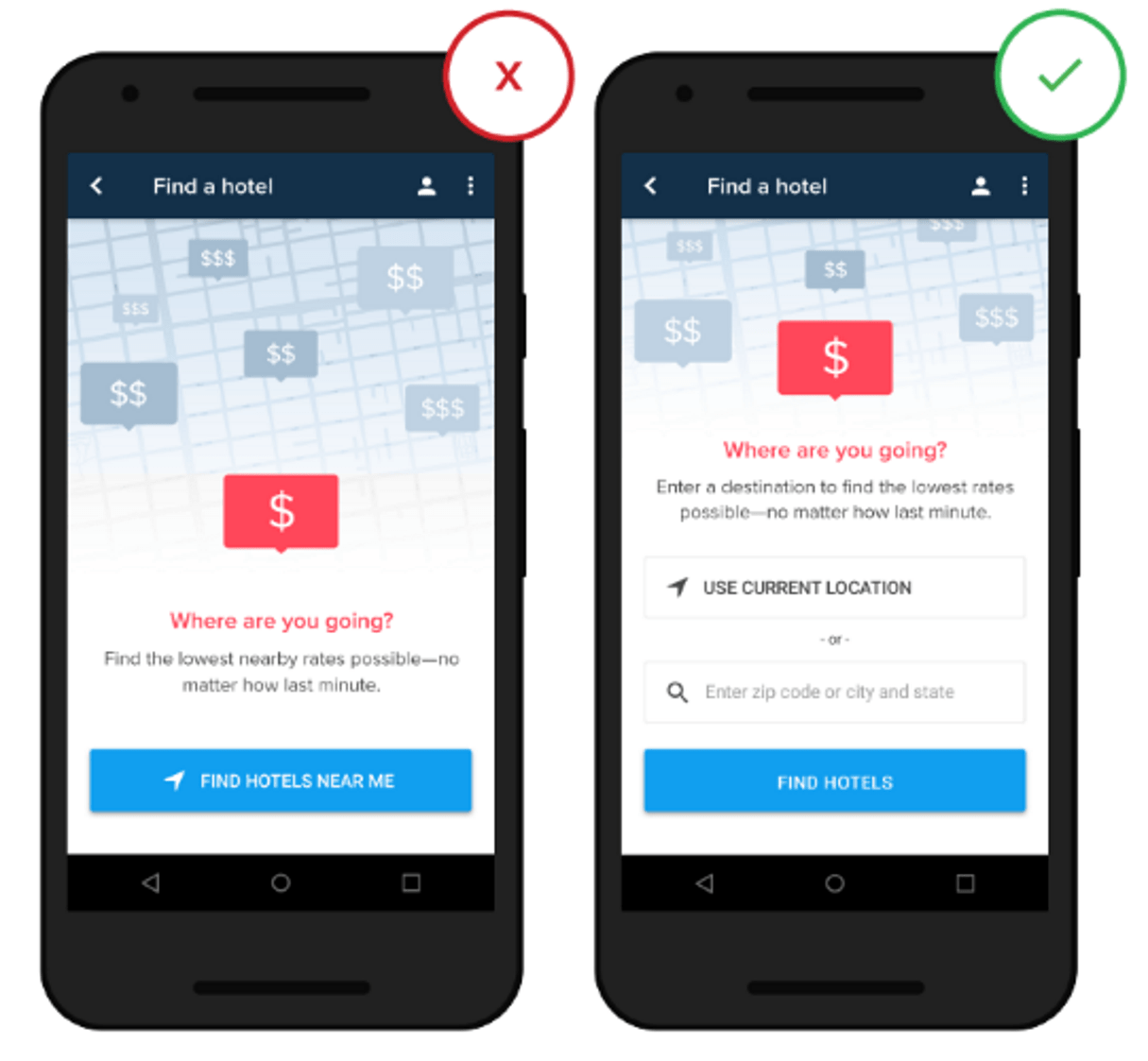
When people interact with digital products, they don’t read—they scan. People scan forms quickly, and don’t take the time to parse through all the choices. As a result, when you prefill a field with data, users will often skip it, assuming that the question already has an answer.
However, if it’s an important question, this may not be ideal. The worst thing here is that question itself may not register mentally with users, which can be bad if the wrong information preloaded in the field.. The act of typing an answer or selecting a value forces users to read and think about the question.
Don’t pre-fill controls to your own benefit
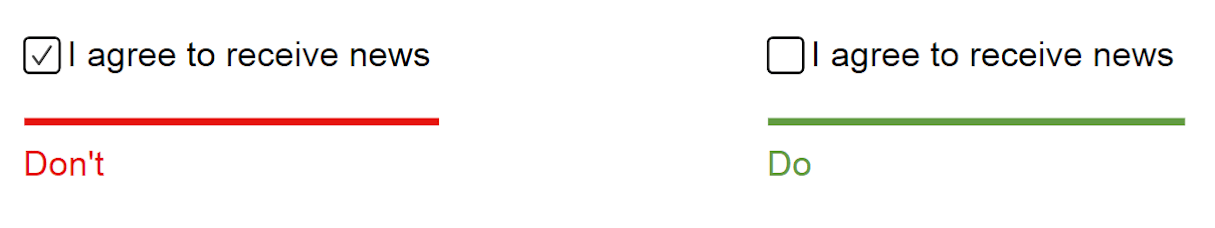
Pre-filling controls to your own benefit rather than your users’ will most often backfire. For example, users rarely appreciate auto-subscribing to promotional offers while filling a registration form—and that also goes against GDPR compliance guidelines.

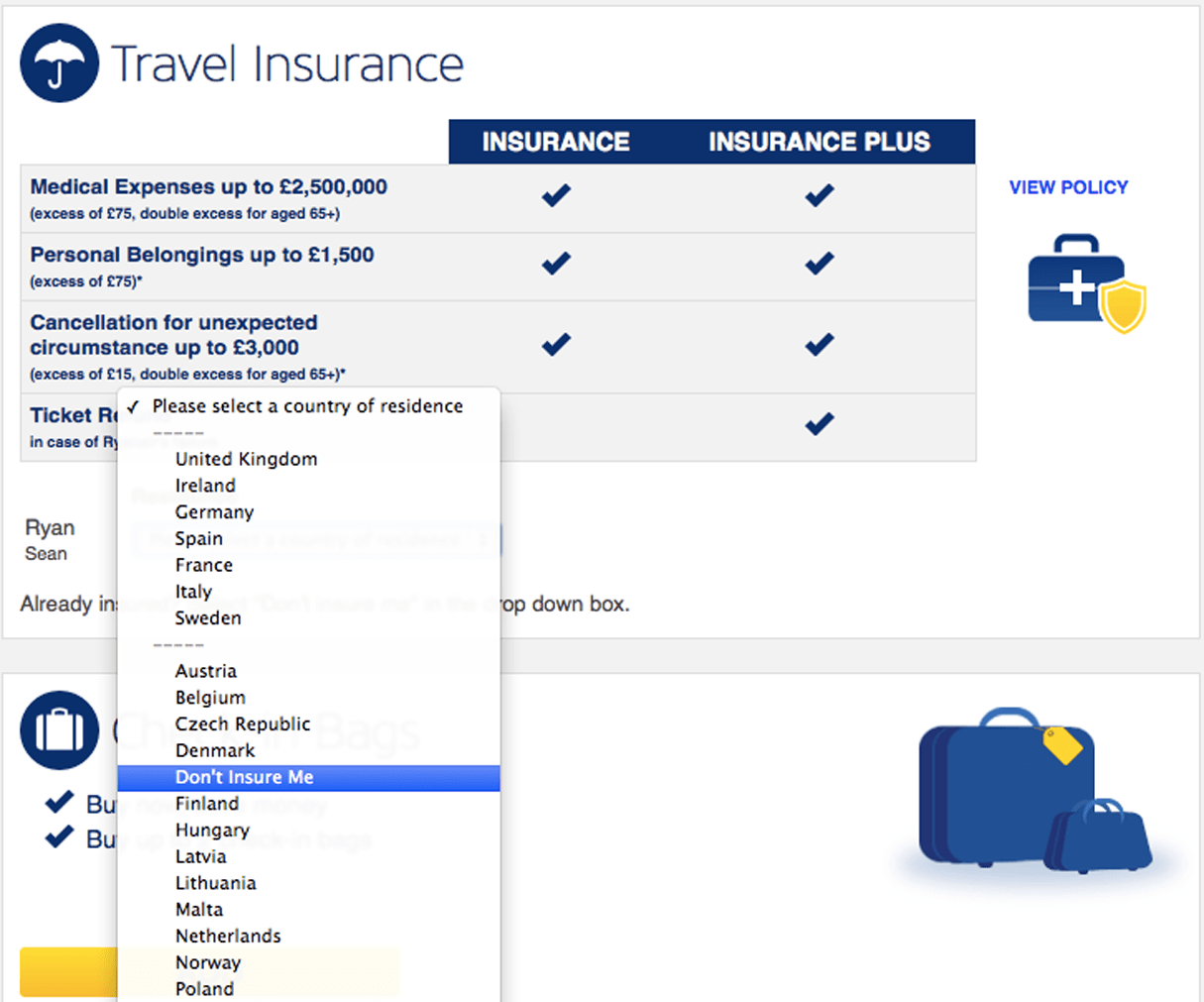
Default settings also present the opportunity for so-called ‘dark patterns.’ Dark patterns are used to drive up conversion, but this technique often creates terrible UX, especially when users notice that apps or websites are trying to trick them. One example is Ryanair, which offers some of the cheapest flights in Europe but continuously tries to make users buy insurance.

Avoid defaults for fields which could be sensitive or politically charged
You should avoid supplying defaults where answers might be sensitive or politically charged, such as gender or citizenship. It’s easy to make users uncomfortable or angry by pre-filling such fields with data.
Using defaults in forms
While you should be cognizant of situations where using defaults isn’t appropriate, there are places in forms where defaults almost always help the user. Below are some examples.
Reuse payment details
Adding payment details might not be the most complicated task, but it still requires some user effort. Users dislike when they need to provide the payment details each time they use a service.
A lot of services on the market today know that it’s important to reuse payment details. One such service is UberEats. UberEats knows that they will get more successful repeat transactions if their users save payment details during checkout flow. The service simplified the act of saving the payment details by making the last used card the default payment option for any future transactions.
Pre-select fields based on a user’s geolocation data
This type of default is particularly relevant to the world of online commerce. Instead of making the user provide information about her/his address, the app or website can try to make an intelligent suggestion based on user location.
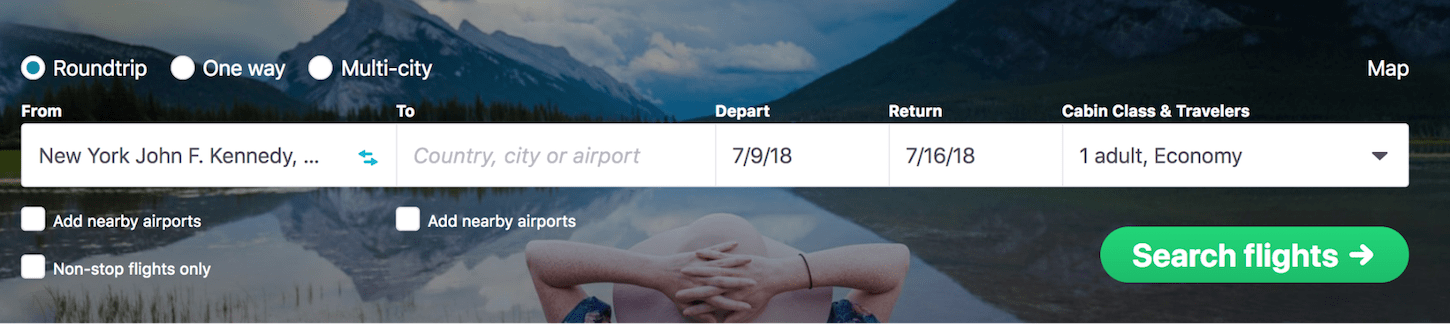
One good example is Skyscanner. If the user is looking for a flight, Skyscanner sets the origin airport to the closest to the user’s location.

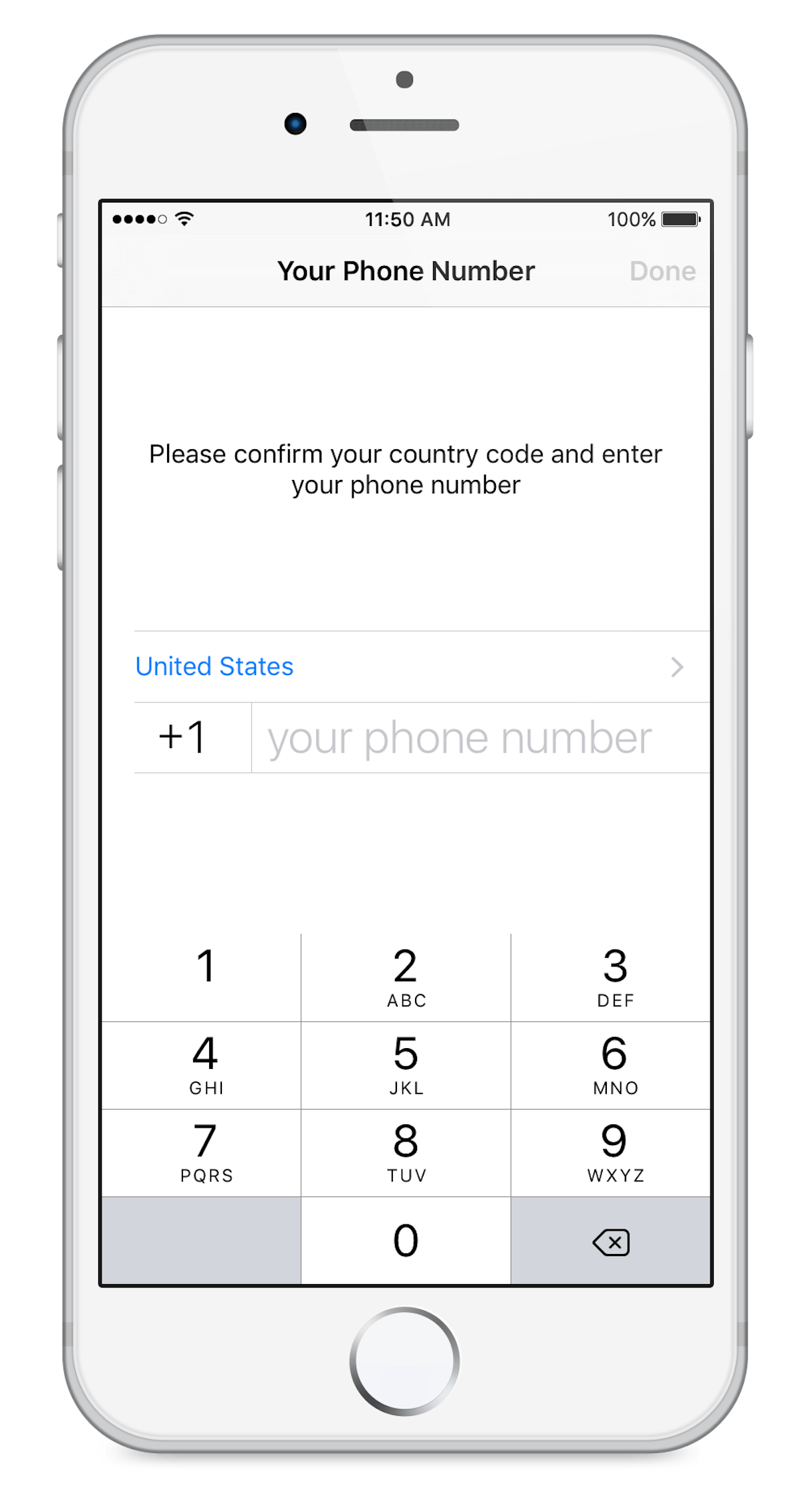
Similarly, if you’re asking questions like phone number, you should suggest a default phone extension based on the user’s location. By following this rule, WhatsApp makes the process of entering phone numbers really simple. The country code is pre-filled based on location services by default.

Suggested values in donation forms
Suggested values are defaults that help users understand the commonly expected response . One typical case for such defaults is donation interface. When users see a donation form with an empty field for an amount, most of the people will be unsure how much money they want to donate. It’s possible to make the task much more comfortable for users by providing default values. For example, The Michael J. Fox Foundation provides a series of button selections for common donation values, and it has a default value pre-selected. The form allows users to set another amount if needed.
. One typical case for such defaults is donation interface. When users see a donation form with an empty field for an amount, most of the people will be unsure how much money they want to donate. It’s possible to make the task much more comfortable for users by providing default values. For example, The Michael J. Fox Foundation provides a series of button selections for common donation values, and it has a default value pre-selected. The form allows users to set another amount if needed.

Autocomplete for search results
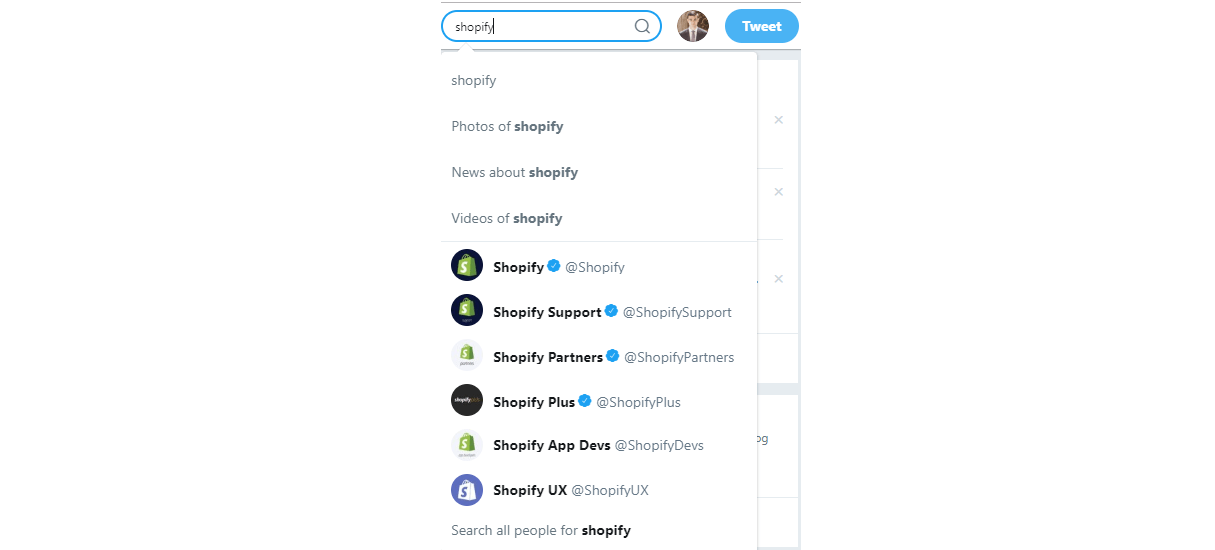
Defaults paired with autocomplete functionality can not only significantly speed up the user's actions, but also can serve as hints or guides for users who want to explore a topic. One good example is Twitter, which speeds things up by placing suggested search phrases and links to matched profiles in the search results, so the user can go to the desired profile directly.

Default settings in apps and web services
Designers and developers know how important is it to make a product work perfectly for the user out of the box. Default settings play a crucial role in this process, and are arguably one the most important decisions product creators make.
When product creators choose good defaults, users will be pleasantly surprised by how easy it is to use a product. But when product developers select poor defaults, they’ll see a lot of complaints about the product.
You might also like: Using CSS Animations to Guide a Better Ecommerce Experience.
Remember that default effects are law-like
A Harvard University study found that when a default choice is offered, most people do not deviate from it. In his article Do users change their settings?, Jared Spool says that according to his observations, less than 5 percent of users change default settings.
That happens for two reasons. First, making an explicit decision requires effort—to change a specific setting, users need to figure out what this setting really means. Figuring that out takes extra time that users usually aren’t willing to spend. In general, people prefer to take the path of least resistance.
In addition, some users have a fear of change, especially when they’re not sure how a setting affects the product’s functionality. Users will often assume that a default setting indicates the best choice. They assume product designers have their best interests in mind.
Because people are likely to leave default selections in place, designers must be sure that the defaults align with the goals of most users. Default settings should suit the largest possible number of people possible. It’s therefore important that designers do the following:
- Conduct research to find out how people use your product. Don’t just assume what users need—instead,find out how to best fulfill their goals and build your defaults around that.
- Set all critical settings to the safest (and most helpful) values. For example, features such as autosave in text editors should be turned on by default.
Make it easy for the user to change default settings
Even if you make an excellent and well-researched default, there is always a possibility that some users will want something else. When users want to change settings, the product should allow them to do it with ease. For example, your app might auto-detect location based on location services, but it also should allow users to change it if they need to.

Provide the option to restore default settings
One of the Jakob Nielsen’s 10 Usability Heuristics for User Interface Design is that users often choose system functions by mistake, and will need a clearly marked ‘emergency exit’ to leave the unwanted state.
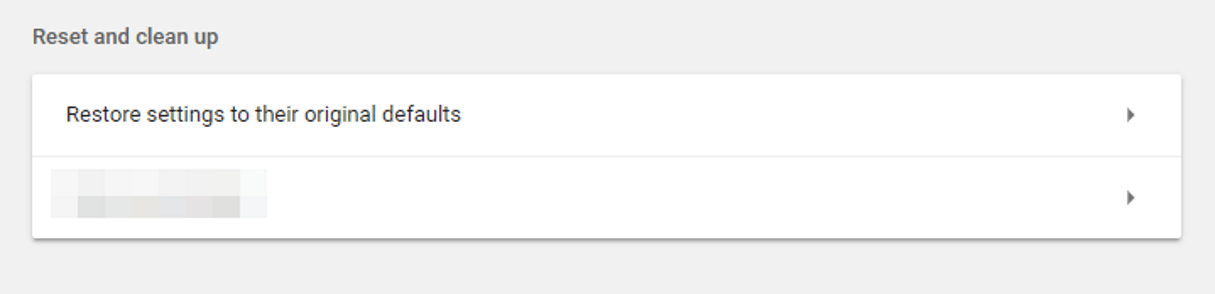
This is why well-designed user interfaces support undo and redo options. The interface should support a ‘Restore defaults’ option, which makes it easy to go back from custom settings to the defaults. This option will allow users to experiment without worrying about breaking the system.

Use defaults to build usability
At first glance, defaults are a seemingly subtle element of UI. As users, we often don’t notice them. But these small things hold immense power. They can speed up product usage and even influence our behavior. So when designing a product, it’s essential to make sure all default values are as useful and practical as possible .
.
Read more
- Free Webinar] How to Convert Visitors Through Persuasive Design
- 10 Ways to Improve User Engagement for Your App This Valentine's Day
- How Smart Design Patterns can Improve Store Conversions
- 5 Ways to Improve Your Ecommerce Design for Colourblind Users
- Tips for Creating Multilingual Digital Products
- Why and How to Improve Ecommerce Website Accessibility
- User Research Methods: 13 Expert Tips to Master the Process
- UX Writing: 10 Tips for Crafting Effective Content
- UX Designers: Are You Focusing Too Heavily on Creating a Beautiful UI?
What defaults do you think are most important? Let us know in the comments below!

