It happens to the best of us: deadlines loom, stress rises, and sometimes we rush our work just to make a client happy. Though this might result in a beautiful custom theme for your client’s new ecommerce business, you’re now left with the pieces — no comments to continue working on custom code, too many nested snippets, and lots of large, complicated lines of Liquid.
Don’t get me wrong, there’s nothing technically wrong with working this way — everyone has their own development style (and some of us may naturally be a little messier than others). However, always keep in mind that when building your themes, they should be created in a way that makes it easier for yourself, other developers, and (especially) your clients to interact with.
That being said, here are a few lessons learned from Shopify theming veterans — Disco’s Gavin Ballard and Shopify’s Carson Shold. Use their advice to enhance your own design process and implement best practices into your theme development regime. We’ll also cover techniques you can use to enhance your overall process, as well as best practices for coding with Liquid, JavaScript, or CSS.
Best practices to improve your design process
1. Add structure to your design process
Adding basic structure to your design process is good for multiple reasons: scalability, usability, and overall productivity. In essence, structure is anything that allows you to develop in a consistent fashion that accommodates growth and change.
Creating structure could be as simple as outlining processes for creating GitHub issues, to developing complete workflows — constantly iterating to become as efficient and effective as possible.
Here are a few examples of how you can easily create structure in your design process:
- Establish a good GitHub workflow
- Create phases for your design process
- Collect tools, tips, and tricks to save time in your workflow
By creating this foundation, you can use the next steps to ensure you’re always building scalable and sustainable Shopify Themes.
2. Explore the design process
Before even beginning to build your theme, you should take a closer look at all of its requirements:
- Are there identical (tried-and-true) elements being used across themes that you can reuse to shorten development time in a particular area?
- Are there shared patterns that you can use from a Pattern library?
- How long will each element take to create?
- How will these elements be implemented?
- Are they responsive? Performance-first? Accessible (a11y)?
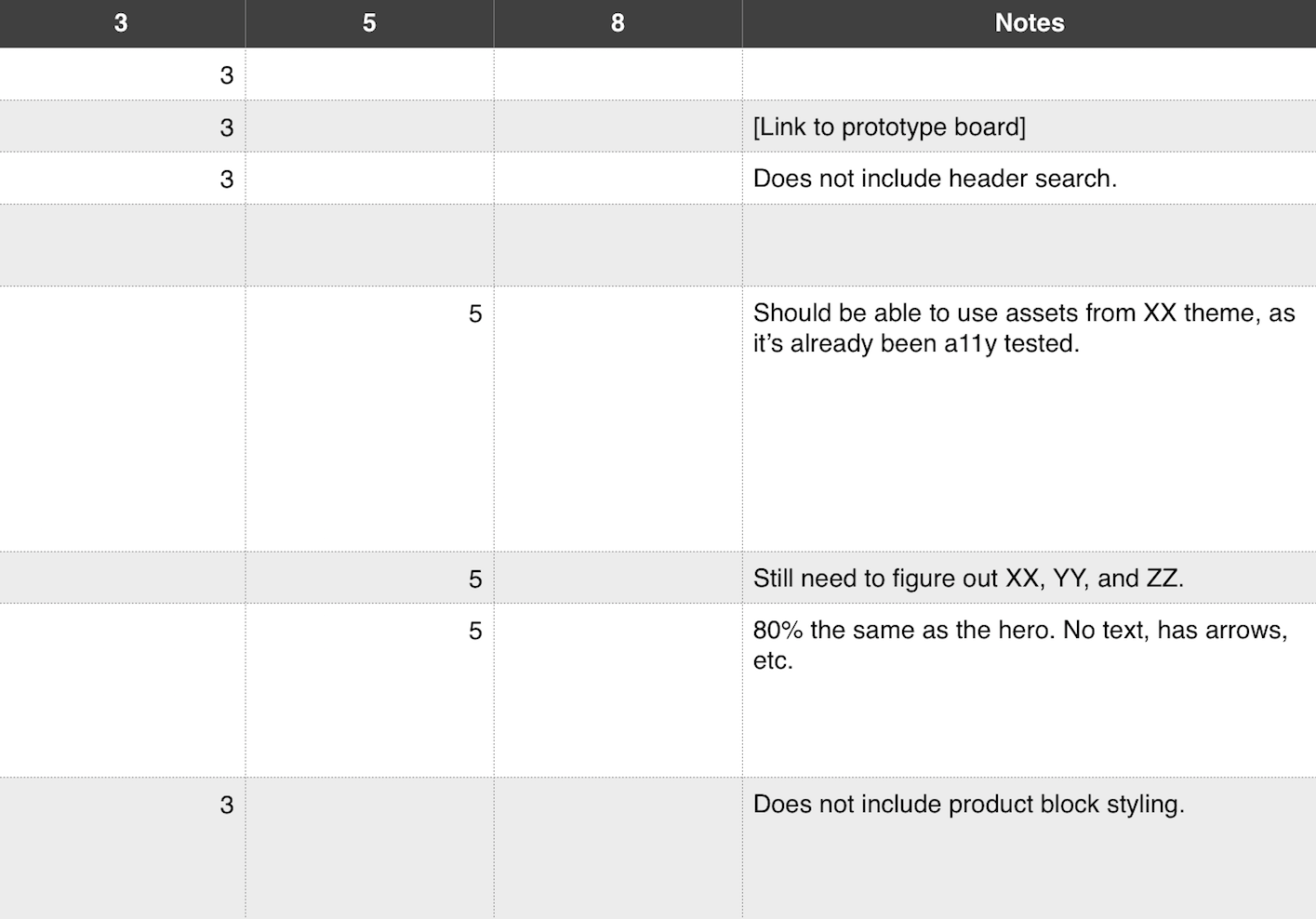
An easy way to consistently implement this keen eye into your coding process is to separate each element of your theme into a module — any piece of code that you can build aside from any other piece of code. You can add these modules to a spreadsheet, like the one Carson Shold presented at Shopify’s Unite Conference.
First half:

Second half:

Here’s a brief explanation of each column in the sheet:
Module/Template — The various elements of your theme, “details” are the more specific details and objectives of the modules.
Pages — Outlines where the module/template will live on the ecommerce site, once it’s complete.
1, 3, 5, and 8 — Each number represents the amount of time and effort required to finish a specific module. One is a quick win; three requires more time but is still relatively simple; five begins to take more time and is a more complex project; and eight is indeterminate (until more information is acquired to make a decision).
3. Prototype, prototype, prototype
Before deep-diving into the actual developing of your Shopify Theme, it’s important to prototype. Why? Because you want to be able address issues, and create solutions, early on in your design process. That way you’re not hitting any development roadblocks when you’re nearing the completion of your theme.
Prototyping saves time, resources, and ultimately creates a feedback loop that can only benefit your new Shopify Theme.
Here are a few prototyping tools that you can use:
Sketch ($99) — Sketch is a Mac-specific program that allows you to quickly create wireframes and prototypes. There are a variety of open-source resources available for Sketch.
InVision (Prices vary depending on your plan) — Not only for prototyping, InVision also acts as a project management suite and collaboration tool. Great for freelancers and design agencies alike.
Marvel (Prices vary depending on your plan) — Marvel is browser-based and free to get started. Easily mock-up prototypes and share them with your colleagues. However, only paid versions of the plan allow for collaboration.
If you’d like to learn more about prototyping, visit the Shopify Partner resource below for more information on prototyping tools and which one is best for your next Shopify Theme project.
You might also like: 5 of the Best Prototyping Tools to Test Out Your Web and Mobile Designs
4. Build out each module
Now you can start coding. While you’re building out each module, you should ensure that your end-product:
- Works across all devices and browsers
- Is completely responsive
- Has a well-formatted pull request for code review
- Is accessible (a11y friendly)
- Has passed a sanity check, making sure the code is cohesive and sound
- Is production quality
Another key consideration is performance. Does your code work together cohesively to make a performance-first theme? Are there any scripts that are slow to load that are bogging down the user experience?
Here are three websites that you can use to test these elements:
Have you identified some areas of improvement on your theme before launch? Here are some quick ways that you can improve your theme’s performance:
- Moving top-loaded JavaScript from the header to the bottom of the body
- Use ImageOptim, ImageAlpha, or Kraken.io to automate image optimization in your theme development process
- Use JavaScript libraries to display the right image on the right device
- Take advantage of modern browsers by using src-set
You might also like: How to Optimize Themes for Performance
5. Hold a design review and bug hunt
Once you’ve completed your build, hold a design review. Part of this review can include allowing a special subset of users (who were not part of the development) access to the theme, with the intention of finding bugs and glitches.
Don’t fret. You don’t actually need a lot of users to have a successful bug hunt/design review. According to study conducted by the Nielsen Norman Group, you only need five users to identify 90 per cent of issues with your product or theme.
You can even motivate these users to dig through your theme and find this errors, by paying them. For example, Shopify has held bug hunts and paid users $10 per reported error. However, if you’re going to go with this approach, make sure that your theme is as perfect as possible to minimize costs.
If you haven’t, a bug hunt can get really expensive, really fast, and will ultimately lose value as a reliable source for feedback.
You might also like: 12 Rules of Engagement When Running Design Critiques from NASDAQ’s Aaron Irizarry
Best practices to keep Liquid, JavaScript, and CSS tidy
Now that we’ve gone through some best practices for your overall design process, it’s time to get to the nitty-gritty: tips and tricks for keeping your code simple and clean.
1. Have lots of large, complicated Liquid? Create a new snippet
You’ve probably already included snippets in your theming workflow, but for those who haven’t, here’s a refresher. Similar to “partials” and “includes” common in server-side languages, snippets are .liquid files that contain reusable code — items that are typically on multiple pages of a theme, but not throughout the entire theme itself.
For example, if you’re adding “related products” to each of your product-type pages, you should create a related-products.liquid snippet. That way, you can simplify your coding experience by adding {% include ‘related-products’ %} where applicable — instead of the complicated string of Liquid.
Other common uses for the snippet functionality of Shopify theming include:
- Social share buttons
- Pagination
- Reviews
- Limited edition products
You might also like: Tips for Using Snippets in Your Shopify Theme
2. Too many nested snippets can be an issue
Gavin suggests that you keep nested snippets to a two-level maximum — anything beyond that gets messy. Simple as that.
3. Add comments to remember the intimate details of your code
Have you created an interesting new feature for a client that took hours to develop? You might want to leave a comment above the code to remember all of the ins-and-outs of its structure and purpose.
Use {% comment %} wherever you’d like to add more explanation — this will help your future self, and other developers who work on your theme, work more cohesively and consistently.
Bonus: you’ll save a lot of time if you ever have to make any changes.
4. Many Shopify CSS best practices are the same as regular CSS
However, something unique to Shopify is SAS-preprocessor support, meaning you can use styles like @extend .message;.
You can also use Liquid to output values from the theme’s settings into the theme’s CSS files — though SAS is supported, it can't do imports.
You might also like: Creating Useful CSS Hooks in Liquid
5. Extract as much JavaScript as possible and create new JavaScript files
Make use of your theme’s assets directory by creating new JavaScript files for each script you have running on your Shopify Theme. This not only allows you to pull assets from the directory throughout the theme, but will allow browsers to cache the JavaScript instead of reloading it every time someone visits a page on your client’s ecommerce site.
Another JavaScript best practice, according to Gavin, is to write JavaScript defensively — creating Module JavaScript items that don’t depend on each other, but that can work cohesively with each other. This will also help with performance, and mitigate the chances of your code breaking with the implementation of a third-party product.
6. Remove stuff
If your theme has slow-loading components, or components that require a lot of bandwidth, remove them. This will not only improve the performance of your theme, but also the user experience on your client’s ecommerce website.
Need a quick place to start? Lose the JavaScript carousel. Carousels are typically a UX nightmare — users who miss a slide more-often-than-not have a difficult time navigating back to it. JavaScript carousels are also a massive bandwidth-suck and tend to load slowly, so opting to replace your carousel with an image is a more performance-focused, user-friendly decision.
In conclusion
Your design process will likely differ from your colleagues and your competitors, which is completely normal. However, it’s important to establish a workflow that implements best practices so you’re working efficiently, and effectively, to create Shopify Themes that are scalable and sustainable.
If you’re looking to learn more about building Shopify Themes, enroll in Gavin Ballard’s SkillShare course: Advanced Shopify Theme Development. Here, Gavin shares the best practices we shared in this article, as well with other tips and tricks to establish a well-structured theming workflow.
What are some best practices that you use in your development process? Let us know in the comments below!
Read more
- Announcing Shopify’s New Sketch Plugin: Polaris Telescope
- The Essential List of Resources for Shopify Theme Development
- Introducing Shopify Developer Tools for macOS
- 8 Development Tips for Building Better Custom Shopify Sites
- How to Build a Shopify App: The Complete Guide
- Shopify Tutorial: The product.liquid template
- Add Products Faster With Product CSVs
- Why You Should Bill 100% Up-Front
- Shopify’s Buy Button 101: How to Use BuyButton.js in a WordPress Theme
- Tips for an Efficient Shopify Theme Review Process

