Google Chrome is much more than a browser. Its built-in developer tools and expanding range of extensions turn it into a full-on productivity application. The Chrome Web Store now contains thousands of extensions and apps that will equip your browser with new functionality and help you become more productive.
Here are 15 of our favorite Chrome extensions for web designers, developers, and content editors.
You might also like: 10 Places to Find Design Inspiration Online
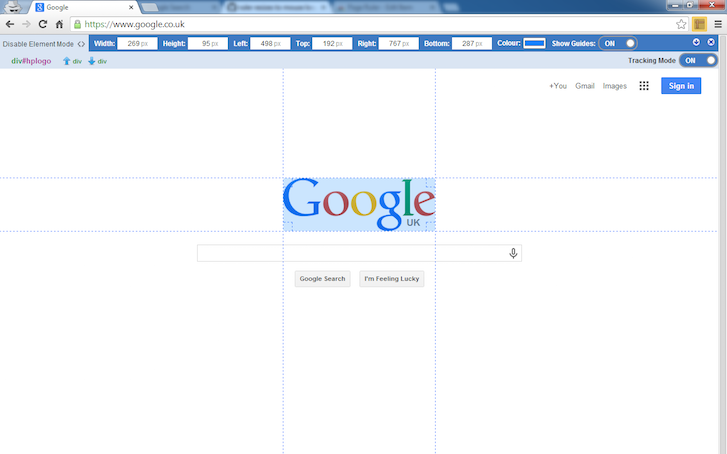
Page Ruler
 Despite many of us dealing in ems and rems, there’s often a need to get a definitive measurement — especially when margins and padding are involved. The Page Ruler extension allows you to drag out a ruler on a page, and displays the width, height, and position of it. You can also move the resulting box around the screen — which is ideal for checking the consistent spacing between elements.
Despite many of us dealing in ems and rems, there’s often a need to get a definitive measurement — especially when margins and padding are involved. The Page Ruler extension allows you to drag out a ruler on a page, and displays the width, height, and position of it. You can also move the resulting box around the screen — which is ideal for checking the consistent spacing between elements.
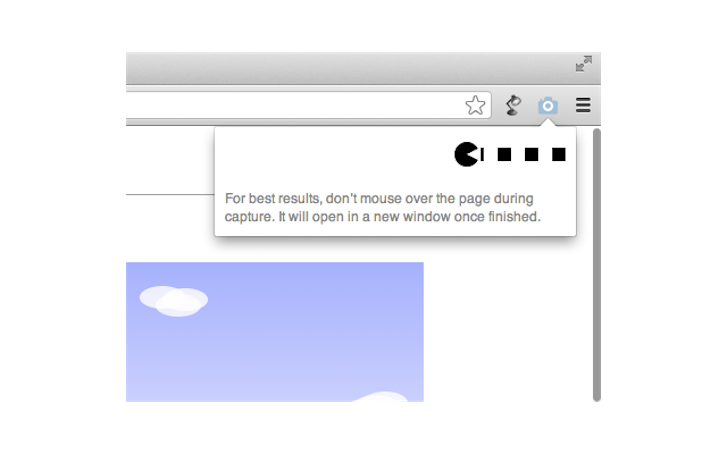
Full Page Screen Capture
 With today’s very long web pages trend, it’s often difficult to capture a full-length screenshot with your operating system’s built-in tools. Full Page Screen Capture takes the pain away — by clicking on the extension icon (or pressing Alt+Shift+P) a full-length image is rendered in a new tab. You can then save or simply drag the image to your desktop. Extra points go to the developer for the fun progress animation.
With today’s very long web pages trend, it’s often difficult to capture a full-length screenshot with your operating system’s built-in tools. Full Page Screen Capture takes the pain away — by clicking on the extension icon (or pressing Alt+Shift+P) a full-length image is rendered in a new tab. You can then save or simply drag the image to your desktop. Extra points go to the developer for the fun progress animation.
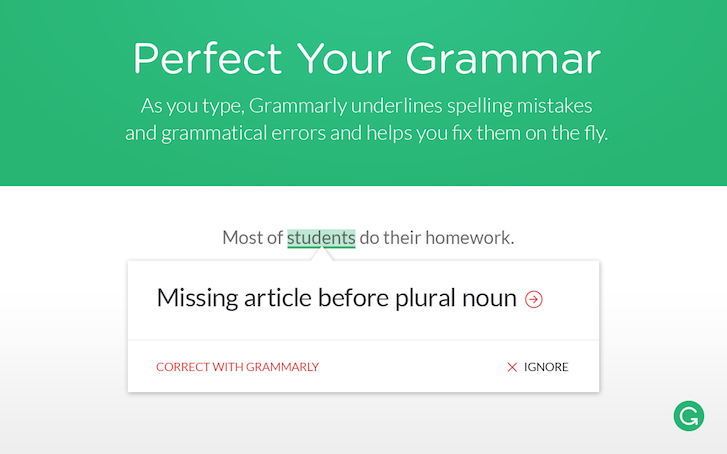
Grammarly
 The Grammarly app has become an indispensable addition to my writing toolbox. Their Chrome extension brings the app’s functionality to services including Gmail, Facebook, Twitter, Linkedin, and most other places that you write on the web. As well as detecting spelling errors, it will also check for correctly spelt words used in the wrong context and will help fix grammatical errors, including subject-verb agreement, article use, and modifier placement (if only I knew what that meant).
The Grammarly app has become an indispensable addition to my writing toolbox. Their Chrome extension brings the app’s functionality to services including Gmail, Facebook, Twitter, Linkedin, and most other places that you write on the web. As well as detecting spelling errors, it will also check for correctly spelt words used in the wrong context and will help fix grammatical errors, including subject-verb agreement, article use, and modifier placement (if only I knew what that meant).
Buffer
 Buffer is a great service for managing your social media updates. Their Chrome extension makes it easy to add content to social sites. Clicking the Buffer extension icon will populate an update with the page title and URL. Alternatively, you can highlight text and click the icon, which will populate the update with the quoted text. From there, simply select the services you wish to push the update to, and click “Add to Queue.”
Buffer is a great service for managing your social media updates. Their Chrome extension makes it easy to add content to social sites. Clicking the Buffer extension icon will populate an update with the page title and URL. Alternatively, you can highlight text and click the icon, which will populate the update with the quoted text. From there, simply select the services you wish to push the update to, and click “Add to Queue.”
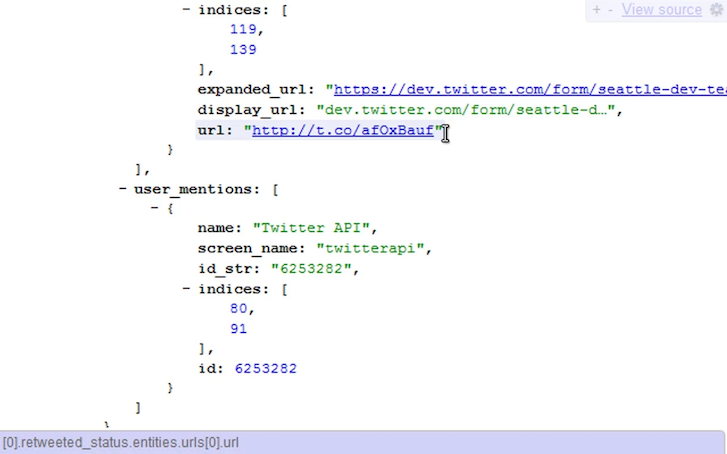
JSON View
 If you’ve ever tried to view pure JSON in Chrome, you’ll be forgiven for shouting loudly at the screen. Thankfully the JSON View extension is here to cheer up all developers. Simply put, it takes JSON and formats the output, making it more readable and manageable. As well as colour coding the output, it also allows you to expand and contract nodes — especially useful when dealing with large files.
If you’ve ever tried to view pure JSON in Chrome, you’ll be forgiven for shouting loudly at the screen. Thankfully the JSON View extension is here to cheer up all developers. Simply put, it takes JSON and formats the output, making it more readable and manageable. As well as colour coding the output, it also allows you to expand and contract nodes — especially useful when dealing with large files.
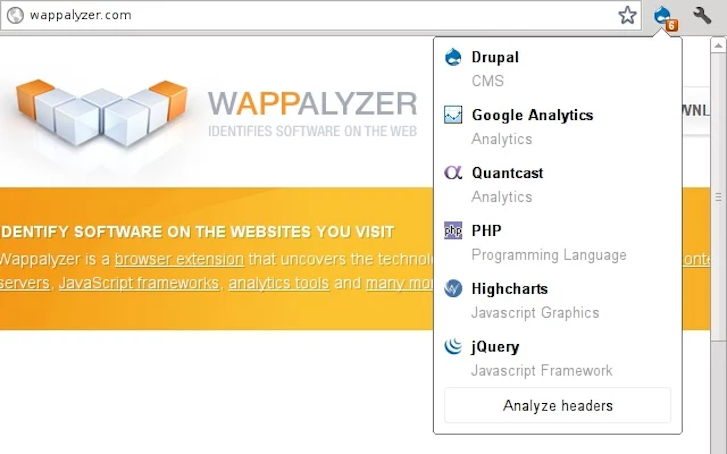
Wappalyzer
 If you’ve ever wondered what platform a site was running on, then Wappalyzer is for you. I was shown this by a colleague a couple of years ago and was amazed. The extension detects content management systems, ecommerce platforms, web servers, JavaScript frameworks, analytics tools, and much more.
If you’ve ever wondered what platform a site was running on, then Wappalyzer is for you. I was shown this by a colleague a couple of years ago and was amazed. The extension detects content management systems, ecommerce platforms, web servers, JavaScript frameworks, analytics tools, and much more.
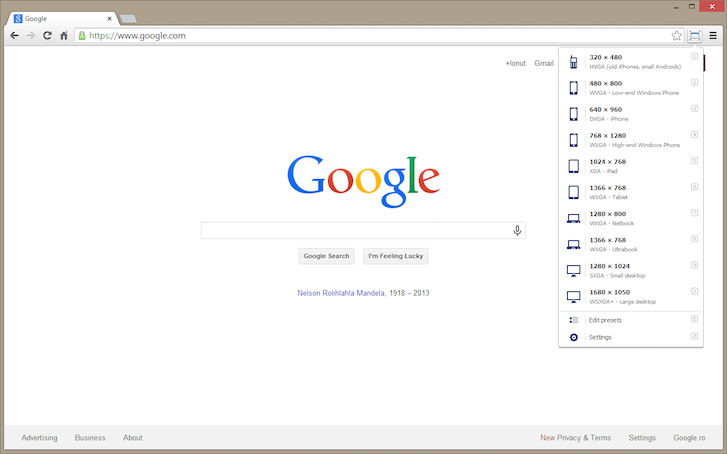
Window Resizer
 No surprises for guessing the function behind this extension. Window Resizer does one thing, and one thing well. There are a number of pre-built resolutions, which enable you to emulate screen resolutions. But, the extension is completely customizable and allows you to set the window's width and height, position, and even has the option to apply the new settings to the viewport or the window.
No surprises for guessing the function behind this extension. Window Resizer does one thing, and one thing well. There are a number of pre-built resolutions, which enable you to emulate screen resolutions. But, the extension is completely customizable and allows you to set the window's width and height, position, and even has the option to apply the new settings to the viewport or the window.
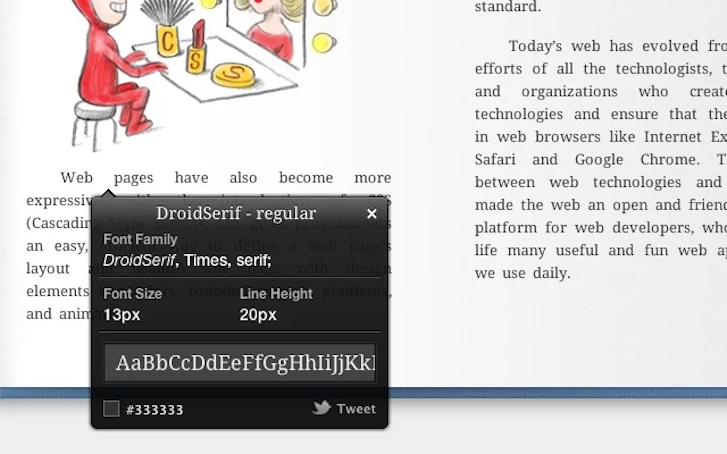
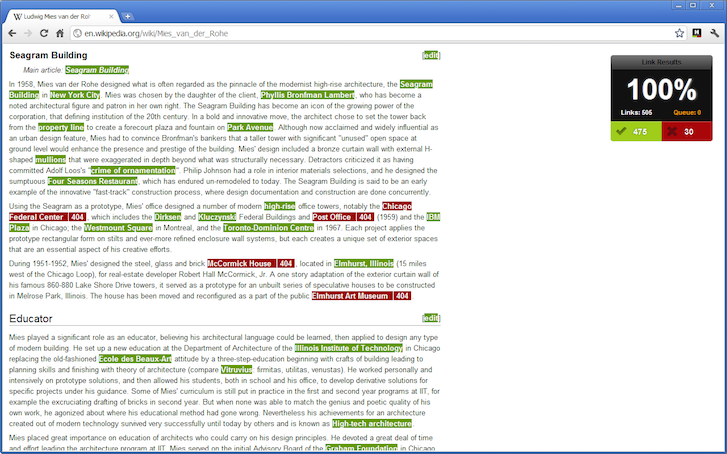
What Font
 Many of us appreciate great type but lack the in-depth knowledge of the many typophiles out there. While you can reach for the Inspector to work out which fonts are used on a site, this extension saves you time. Simply activate the extension via its icon, and then hover over any font to reveal a tooltip with the font’s name. Select text, and the tooltip expands with information on the size, line-height, and color.
Many of us appreciate great type but lack the in-depth knowledge of the many typophiles out there. While you can reach for the Inspector to work out which fonts are used on a site, this extension saves you time. Simply activate the extension via its icon, and then hover over any font to reveal a tooltip with the font’s name. Select text, and the tooltip expands with information on the size, line-height, and color.
You might also like: 6 of the Best Time Tracking Apps for Designers, Developers, and Agencies
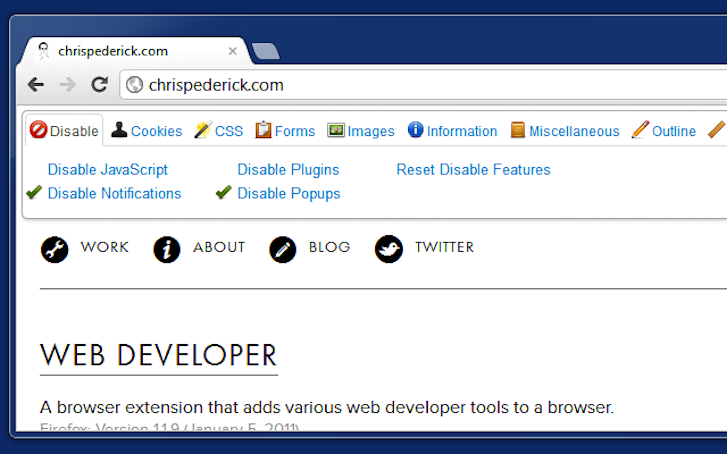
Web Developer
 If you prefer your toolbox brimmed full of functionality, then this official port of the much loved Firefox plugin is for you. The Web Developer extension adds a toolbar button to the browser, which equips you with tools to manipulate CSS, cookies, JavaScript, images, window resizing, and much, much more. What isn’t neatly labelled gets listed under the miscellaneous tab — don’t overlook it, there are many useful features hidden there.
If you prefer your toolbox brimmed full of functionality, then this official port of the much loved Firefox plugin is for you. The Web Developer extension adds a toolbar button to the browser, which equips you with tools to manipulate CSS, cookies, JavaScript, images, window resizing, and much, much more. What isn’t neatly labelled gets listed under the miscellaneous tab — don’t overlook it, there are many useful features hidden there.
Check My Links
 An extension developed for web designers, developers, and content editors. Check My Links allows you to quickly check the validity of all links on the page and highlights which ones are valid and which ones are broken.
An extension developed for web designers, developers, and content editors. Check My Links allows you to quickly check the validity of all links on the page and highlights which ones are valid and which ones are broken.
Strikethrough
 For those of you who use Gmail in the browser, you might, on occasions, have need to strikethrough a piece of text. You then might spend hours wondering how to reveal the toolbar button that helps you do this. The bad news is that there isn’t one. The good news is that the Strikethrough extension is here to help. Enable the extension and watch the new button appear close to the Bold and Italic icons in your editing toolbar.
For those of you who use Gmail in the browser, you might, on occasions, have need to strikethrough a piece of text. You then might spend hours wondering how to reveal the toolbar button that helps you do this. The bad news is that there isn’t one. The good news is that the Strikethrough extension is here to help. Enable the extension and watch the new button appear close to the Bold and Italic icons in your editing toolbar.
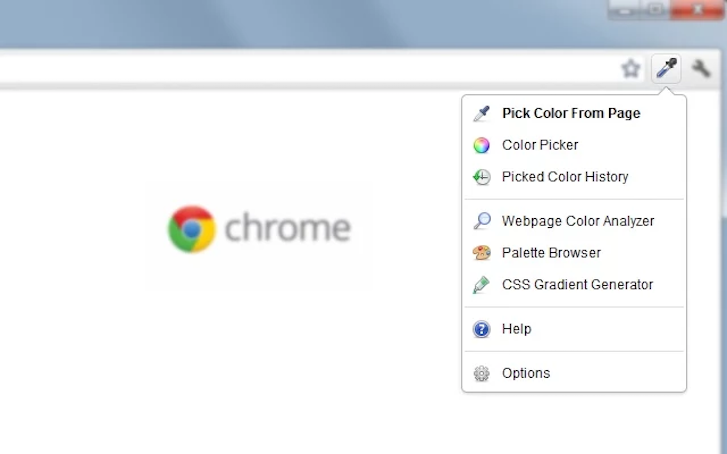
ColorZilla
 ColorZilla is one of the most popular Firefox developer extensions with over 5 million installs, and is now available on Chrome. Its toolkit includes an advanced colour picker, CSS gradient generator, and a web page colour analyser. There’s also plenty more under the hood of this popular extension.
ColorZilla is one of the most popular Firefox developer extensions with over 5 million installs, and is now available on Chrome. Its toolkit includes an advanced colour picker, CSS gradient generator, and a web page colour analyser. There’s also plenty more under the hood of this popular extension.
Increase your productivity with a Google Calendar extension from our top picks.
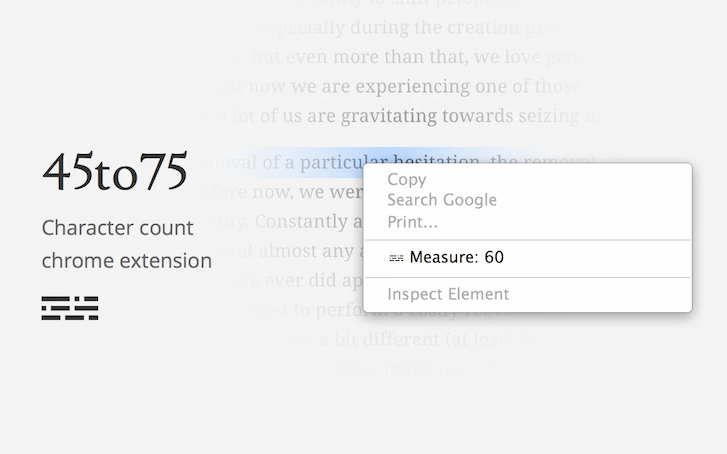
45to75
 We’ve long been told that a good "rule of thumb" is to keep line length (AKA the measure) between 45 and 75 characters. Thanks to this extension, we no longer have to place the cursor at the beginning of the line and count as we frantically press the right cursor key. Once you have enabled the extension, highlight some text, right click, and view the character count right in the menu. This is another great example of an extension that does one thing very well.
We’ve long been told that a good "rule of thumb" is to keep line length (AKA the measure) between 45 and 75 characters. Thanks to this extension, we no longer have to place the cursor at the beginning of the line and count as we frantically press the right cursor key. Once you have enabled the extension, highlight some text, right click, and view the character count right in the menu. This is another great example of an extension that does one thing very well.
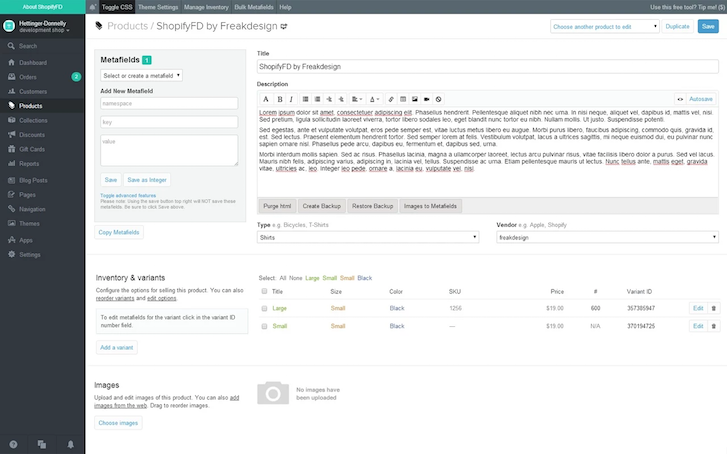
ShopifyFD
 ShopifyFD is a powerhouse extension that is essential for anyone working with the Shopify platform. As well as adding metafield editing to the Shopify admin, it also allows you to copy shipping rates, backup editor content, display variant IDs, and more.
ShopifyFD is a powerhouse extension that is essential for anyone working with the Shopify platform. As well as adding metafield editing to the Shopify admin, it also allows you to copy shipping rates, backup editor content, display variant IDs, and more.
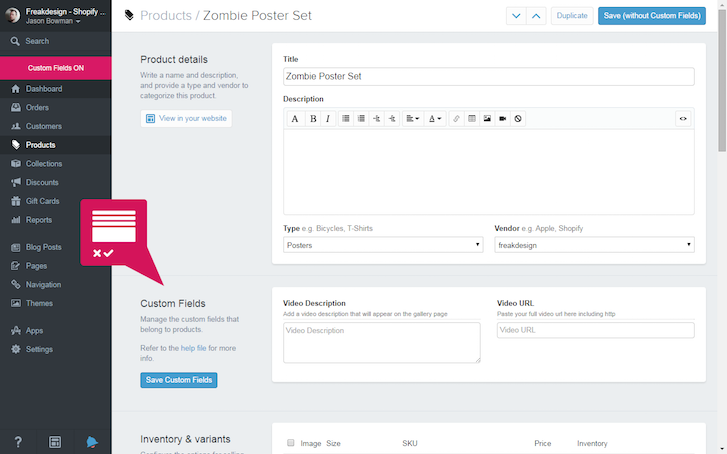
Custom Fields for Shopify
 Custom fields, often referred to as metafields, are a powerful feature of Shopify. These aren’t natively exposed in the Shopify admin but thanks to this handy extension, merchants can now add, update, and delete custom field content right from within the Shopify admin. It’s created by the same developer as the ShopifyFD extension and is a must have when helping your clients keep their content fresh.
Custom fields, often referred to as metafields, are a powerful feature of Shopify. These aren’t natively exposed in the Shopify admin but thanks to this handy extension, merchants can now add, update, and delete custom field content right from within the Shopify admin. It’s created by the same developer as the ShopifyFD extension and is a must have when helping your clients keep their content fresh.
What Chrome extensions are essential to your design or development workflow? Share your favorites in the comments below!
Read more
- 10 Beautiful Ecommerce Website Color Schemes
- How to Build a Shopify App: The Complete Guide
- The 8 Best Free Shopify Resources and Tools for Front-End Developers
- Checkout Extensibility Opens New Ways to Customize Checkouts on Shopify
- Using Shopify App Bridge to Build Faster, More Functional Apps
- Designing With Customer Service In Mind Above All Else
- 6 Design Conferences to Last You 'Til The End of 2016
- Mobile-First Design: Putting the User First
- Top 4 Tips to Tell Your Clients About Their Product Images
- How to Integrate Shopify into your Client's WordPress Website with Zillacommerce
You might also like: 15 More Chrome Extensions That Will Increase Your Productivity as a Web Designer

