Planning is an essential part of any successful web design project. By outlining the scope of your project at its onset, you will be better equipped to identify and avoid roadblocks that would otherwise steer your progress off track.
One of the most effective tools for planning your project is the schedule. A project schedule allows you to outline, assess, and communicate the essentials of a job, and includes its deliverables, timeframe, and the resources allotted to individual tasks.
While several automated project planning tools exist, they often have expensive monthly fees. If you don’t want to spend your hard-earned revenue on automated software, you can easily create project schedules with any basic worksheet software you may already have access to.
This article will walk you through the importance of project scheduling, offer you a few tips for creating your own schedule, and share some scheduling templates that you can start using in your web design or development projects today.
The importance of project schedules
Before we dive into the how-tos of scheduling, I want to stress the influential role that scheduling plays in the success of your web design projects.
Scheduling is all about keeping your workflow as organized as possible. At its core, it allows you to define your project’s final deadline and determine the individual milestones that must be met in order to hit that deadline. Identifying these key dates from the start will help keep you and your team accountable for the delivery of all project components. As you progress through these milestones, you’re able to track, evaluate, and reforecast the timeline and budget associated with your project.
Schedules aren’t only valuable for internal usage either — they also play an important role in client management. These planning documents help you establish clear expectations with your clients about the anticipated milestones and workflow of their project. Plus, getting client buy-in on your schedule means you can more easily anticipate overrun costs or scope creep.
Now that we’ve covered why schedules should become a critical part of your team’s project management workflow, let’s dive into some tips for creating your own project schedule.
Want to spruce up your mockups? Check out our list of funny lorem ipsum generators.
How to create a project schedule
Regardless of how excited you are to jump right in, you should always start your new projects by creating a comprehensive schedule. Not sure where to start? I’ve outlined a seven-step framework for creating your project schedules below:
- Identify individual deliverables — Begin by writing down your final deliverable (i.e. a website or app) then work your way down and create a list of all sub-deliverables that need to be built to complete the final deliverable. For example, if your final deliverable is a website, your sub-deliverables could include wireframes, high-fidelity prototypes, copy, mobile designs, and more. Listing out your individual project components will help you get a better sense of the scope of your project.
- Define the sequence of activities — For all the deliverables you listed, identify their immediate predecessors and successors. Using the same example as above, we know that before we can start development, we need approved high-fidelity prototypes and before we can prototype, we need approved wireframes. This sequential organization will help you define the flow of the project and give you an idea of when you need to loop in certain members of your team.
- Determine the resources required — Now that you have listed out the flow of your project, it’s time to forecast the amount of resources you need to accomplish the project. This includes the time needed to complete each deliverable of the project, as well as the individual contributors or teams you’ll need to complete specific elements of the project.
- Identify external factors that could influence your project — While you are outlining your resources, you should try to identify any external factors that could influence the flow of your project. These factors will range from client to client but could include other projects you or your team members are working on, or upcoming vacations.
- Establish key milestones and final deadlines — After compiling your deliverables and resources, it’s time to start scheduling the activities of your project. Using the sequence of activities and the timeframes previously defined, you should try to identify key milestones for your project. These milestones should range from the dates you intend to complete specific deliverables, to the periods when you check in with your client and your own team to solicit feedback.
- Create your schedule — Once you’ve mapped out all of the above, you should have enough information and details to create your schedule(s). In the following section, I’ll go over how you can use this information to create your work breakdown schedule and your Gantt chart.
- Monitor and reforecast — Creating your schedule is just the first step of project planning. You should be consistently monitoring the progress of your project and assessing that progress against what you have in your schedule. Doing this will allow you to stay on top of your workflow and reforecast your deadlines if needed.
3 web design project schedule formats
There are a few different templates you can use when scheduling your web design projects. Below, I’ve included three schedule formats and explained when it’s best to use each.
1. Work breakdown schedule
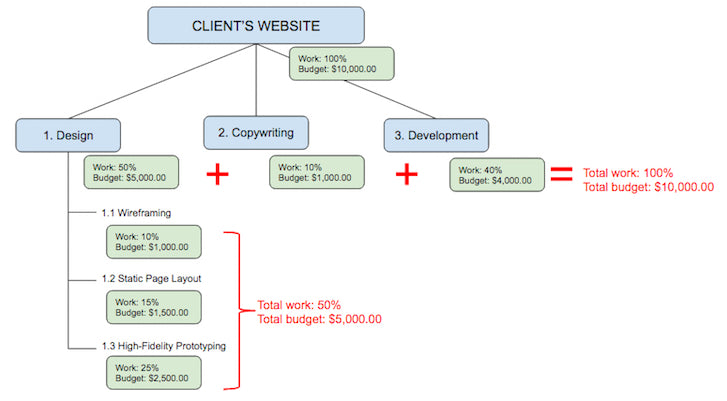
A work breakdown schedule (WBS) is an outcome-oriented planning tool that can be used to visually organize the scope of a project into manageable chunks. That means rather than focusing on the actions needed to be taken, this scheduling tool focuses on the end deliverables. The layout of a WBS is very similar to your standard wireframe, but rather than the pages and folders of a website, you will map out the project by its individual components.

A typical WBS starts at the top-level deliverable (a finalized website in our example above) and is broken down into individual sub-deliverables. Sub-deliverables should be organized into what are called “work groups,” which can be defined categorically by discipline (if you work solo) or department (if you work in a team environment). As you can see above, one of the project’s work groups is “design assets,” and sub-deliverables include product page layout, collections page layout, and homepage layout.
The structure of a WBS relies on something called the 100% rule. Under this rule, the final deliverable represents 100% of your work and costs. For each subsequent sub-deliverable, you should apply a percentage value associated with the total amount of work and the budget. The value of all sub-deliverables within a work group should add up to the total percentage of that work group, while all work groups combined should add up to 100% together.

The WBS is largely used for internal purposes and is great for strategically defining and organizing your project from a high-level. It provides a detailed overview that can help you identify risks in your workflow before they happen. For example, if a sub-deliverable is running behind schedule, you just need to look at your WBS to identify what other components of the project will be impacted by that delay. Since the WBS allows you to categorically estimate the cost and effort associated with all facets of your project, it should only be used internally (unless you want your client to be privy to your margins).
The insight you get from mapping out your entire project with a WBS will put you in a better position to accurately build out your project timeline in a Gantt chart.
You might also like: 3 Organizational Strategies to Prevent Scope Creep
2. Gantt chart
The Gantt chart is one of the most popular scheduling documents for managing projects in the creative industry. If you’ve never used one before, a Gantt chart is a simple two-dimensional schedule that outlines the anticipated timeline of your client’s project. They are most suitable for jobs spanning a few months.
Unlike the WBS, Gantt charts are generally used for client-facing situations as they only showcase project deliverables and timeframes for completion, with no mention of cost information. The structure of a Gantt chart is relatively simple: deliverables are organized across the left-most column of the chart, while the top row is used to illustrate the timeframe of the project across those deliverables. The timeframe is organized by deliverable, using the sequential order we defined above. This will help you organize the flow of the project and give you an idea of when you need to loop in certain members of your team.

Here’s a quick breakdown of the components that should always be included in your Gantt chart:
- Individual deliverables, their progress, and their corresponding deadlines
- Owners/contributors of those deliverables
- Timeframes for individual deliverables
- Key milestones like deadlines, approval dates, and feedback period
- Progress note and updates section
Once you and your team feel comfortable with the schedule, you should send it over to your client for final approval before starting any work. They will review it and let you know if any problems exist. Once they’ve signed off on the schedule, keep their approval email in your records to safeguard you from any clients demanding additional work not included in the schedule.
While Gantt charts can be your go-to schedule for client-facing emails, they also play an important role internally for tracking the progress of sub-deliverables and anticipating cost overruns. To make your Gantt chart more useful for cost-tracking, add an additional column beside your sub-deliverables to show the total amount of billable hours used thus far by you or your individual contributors. From there you can simply compare the total billable hours column against the forecasted schedule and budget to identify any risk of cost overrun.
3. Simple update schedule
Clients are busy people and they don’t want to spend their time digging through an email chain to find the schedule that you attached twelve emails ago — and, as their consultant, you shouldn’t force them to. That’s why it’s your job to proactively update them regarding the progress of their project on a regular basis.
When giving these updates, whether to show headway or reflect scheduling changes, you might feel required to provide them with a new version of the Gantt chart you created at the project’s onset. While updating the Gantt chart is vital for your internal records, it isn’t necessary to share that document for simple scheduling updates or check-ins.
Instead of sending them your revised Gantt chart every time it is updated (which can lead to version control issues), it’s good practice to simply include a barebones version of your schedule within the email itself. That way your client can easily review your schedule updates and reply to your message, regardless of where they are or what device they are using.
Here’s an example of a simple email you could send your client when you’ve updated your project schedule:
Hey CLIENT,
Just wanted to touch base with regards to our project. Given the progress we’ve seen over the last couple of weeks, I’ve included an updated schedule for you to review and approve.
|
PROJECT NAME SCHEDULE |
|
|
Line Item |
Delivery deadline |
|
Wireframe v1 |
EOD, May 14 |
|
Client review/feedback |
May 15 |
|
AGENCY revises WF, sends v2 |
EOD May 16 |
|
Client review/approval |
May 17 |
|
AGENCY to create copy |
EOD May 18 |
|
AGENCY designs v1 |
EOD May 22 (2 days) |
|
Client review/feedback |
May 23 |
|
AGENCY revises design, sends v2 |
EOD May 24 |
|
Client review/feedback |
May 29 |
|
AGENCY finalizes design, sends v3 |
EOD May 30 |
|
Client review/approval |
May 31 |
|
AGENCY code v1, send preview link |
June (2 days) |
|
Client review/feedback |
June 5 |
|
AGENCY revises, sends v2 (FINAL) |
June 6 |
Let me know if the revised timeline looks good to you. Otherwise, do not hesitate to contact me if you have any questions regarding the updates above.
Thanks,
YOUR NAME
Take your website project plans to the next level
Now that you’ve seen the value that a comprehensive schedule can bring your web design and development projects, you’re free to take your project planning to the next level.
We’ve put together a project planning toolkit that includes templates of the schedule styles covered above. Feel free to download and use our project planning templates to help you create project schedules of your own. And as always, let us know what you think in the comments below!
Read more
- How to find your next brick and mortar client
- What is a Design Brief and How to Write One
- The Complete Guide to Web Design Project Management for Developers, Designers, and Marketers
- The Statement of Work: How to Move Past Proposals and Win More Clients
- Designing with SVG: How Scalable Vector Graphics Can Increase Visitor Engagement
- A Step-by-Step Guide on Building Processes to Scale your Development Agency
- 4 Project Management Tips Shopify Partners Learned During BFCM
- 9 Steps to Establish Strong Design Principles for Your Team
- Should Your Agency Adopt an Agile Process?

